(This is part of Slice of Life, a regular writing activity facilitated by Two Writing Teachers. We find small moments to write about. You come write, too, OK?)

Our video production budget would make the penny pinching budget dudes in Hollywood very proud: seven cups of hot chocolate and a overflowing plate of nachos as pay for the acting team. The creative energy that is going into the filming of my son’s second feature film? Priceless.
As the script for Robbers on the Loose 2 (a sequel to his last film, shot three years ago and featured at a local film festival) took shape in the past few weeks — written with friends, with advice from his parents and brothers — the excitement of shooting a movie took hold. Organizing the schedules of nearly 10 kids (all nine and ten years old) has been difficult, and we have about one-third more of the movie to shoot.

I won’t give away the story. Let’s just say, someone is on the loose. But in the script that they wrote on their own, I noticed references to the first movie, foreshadowing for something to be stolen, the use of frames within frames (done in the editing process), and the boys’ obsessions with Nerf guns (only one girl is in the acting team, as the police officer. She’s the best actor of the bunch.)
As an independent media activity, making a movie is interesting and complicated, as my 10-year-old son is finding out. He has his crew rehearsing their lines, making adaptations to the script, adjusting his vision to the reality of what is available to us, and more.
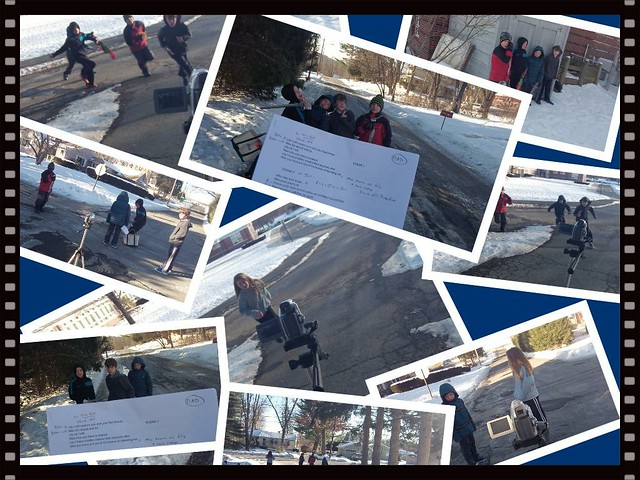
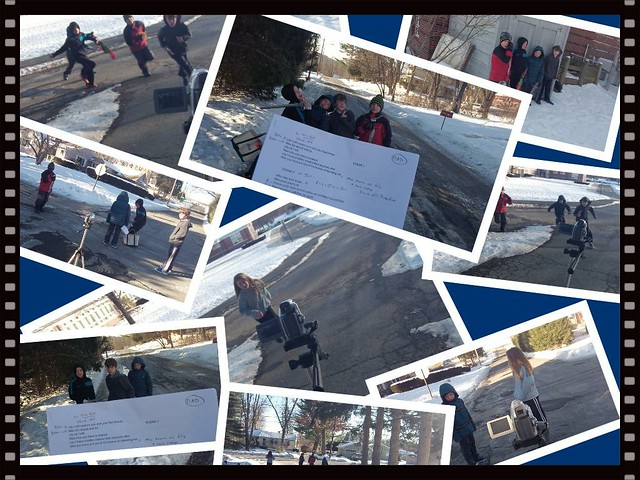
I am merely the camera operator, adding in some advice when I think it will help. (I am also taking still photos of the filming, which is where these collages came from). Seeing my son and his friends pouring over the footage of the day is such a nice sight to behold, as they laugh at the retakes, and critique their own performances.
What more could you ask for?
Peace (on the loose),
Kevin