 An interesting discussion unfolded into the Equity Unbound hashtag the last few days as some of the organizers — who are university professors — launched a Twitter scavenger hunt, where people tweet mystery images and others tweet guesses as to what the image is.
An interesting discussion unfolded into the Equity Unbound hashtag the last few days as some of the organizers — who are university professors — launched a Twitter scavenger hunt, where people tweet mystery images and others tweet guesses as to what the image is.
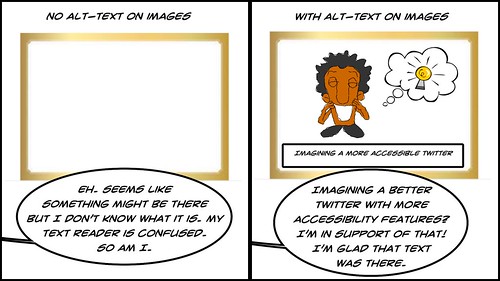
The issue of accessibility to images and information for disabled participants, particularly those who use screen readers, sparked a discussion about the use of “alt-text” on images. If you don’t know what that is, alt-text is an option that allows you to layer some informational text along with an image, so that a screen reader for a blind participant, for example, can understand that an image has been shown and get some understanding of what the image is. (This is not to say screen readers are perfect, either).
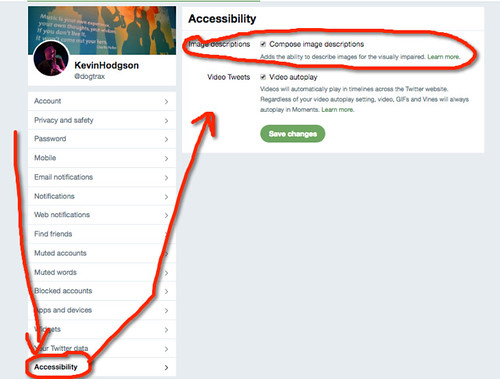
On Twitter, you have to go into your profile on the web version and find the setting, and turn it on. It’s way at the bottom of the options. Once on, every image you post will give you a prompt on adding text to the image. But, the default for the setting is “off,” which seems rather strange. Maybe there is a technical reason. But I doubt it. (Mastodon, for example, has the default “on” for all users.) It’s also odd that the setting on Twitter for this is at the very bottom of the options, as if were a throw-away issue.
I tweeted out an idea off the top of my head yesterday morning as I was thinking about accessibility — what if the Equity Unbound community wrote a crowd-sourced letter to Twitter, asking for it to make the alt-text option to be default as “on” as a way to make the platform for more accessible. After a day of teaching in the classroom, I found that a bunch of folks had taken up the idea, and a letter was already underway.
Our friend, Greg, has been helpful in starting to share some online resources about this topic, and one of the links breaks down the types of images that might need alt-text for screen readers (such as informational images, photos with text in it, maps, etc.) and those that may not (decorative images). I also found a neat flowchart for making a decision about alt-text. There are also tips and tricks, and Alan even shared out a link about his suggestions for how one might write alt-text in a way to adds to the conversations.
Will Twitter listen to such a letter? Who knows. At times, it has seemed to ignore complaints and suggestions from its users. At other times, it seems like it has listened and made changes. If nothing else, it has all of us in theEquity Unbound network thinking about accessibility issues with digital platforms, and how to make the barriers of entry as low as possible for as many voices as possible.
Peace (write it for all spaces),
Kevin

All of this is super helpful. I noticed that there is a suite of Chrome extensions to help operationalize the web accessibility tutorials. Lots to think about and new skills to develop. Am at least going to commit to providing alternative text for images — it’s a first step. Thanks so much!
Thanks for the reminder about add-ons.
I’m trying to work out how this works for mobile device users. I think you are supposed to be able to tap on the image to get the alt text but haven’t been able to get that to work.
I wonder why the tech is so unreliable? (I know the answer — disabled people are far down the list of considerations)
Kevin