
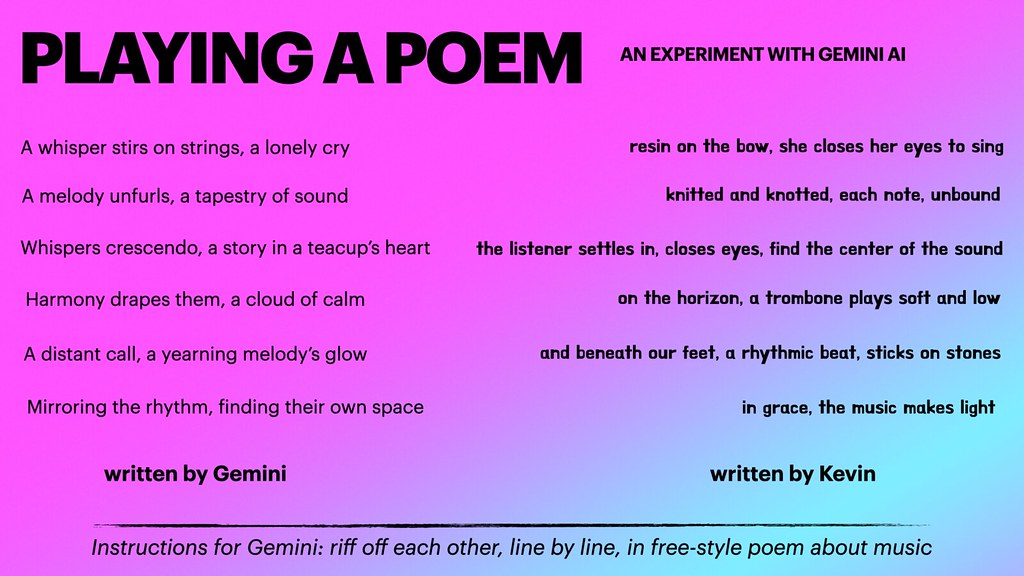
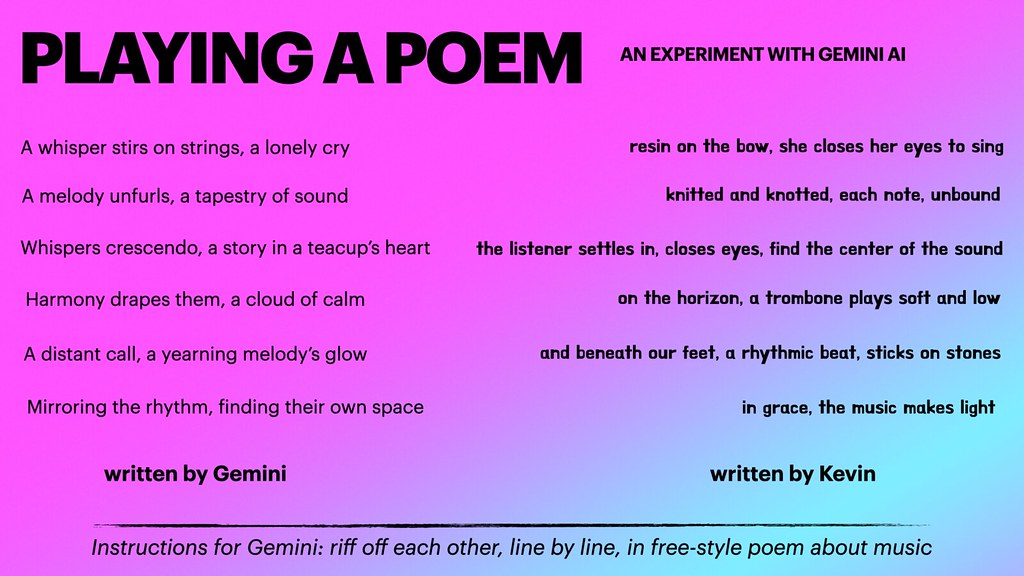
I’ve been working on a series of posts and inquiry activities that began with a collaboration I did with Google’s new Gemini AI, in which it and I wrote a poem together on the theme of music. We traded lines, back and forth.
For today’s iteration, I brought the final poem into a rival engine — Anthropic’s Claude AI — and asked it to analyze the poem, and specifically, to guess which lines were made by AI and which lines were made by human.
This is Claude’s analysis – I have added bold to the poetic lines, to make it easier to read (and note: where it references “the original” – it is because I first accidentally only submitted part of the poem and had to redo it):
Thank you for sharing this fascinating poetic collaboration. Let me analyze each line and provide my assessment of whether it was likely written by a human or generated by an AI system:
After analyzing the new lines provided, here is my assessment of which portions were likely human-written versus AI-generated:
“A whisper stirs on strings, a lonely cry,” – The vivid imagery and poetic phrasing suggest this was human-authored.
“resin on the bow, she closes her eyes to sing” – The specificity and sensory details feel characteristic of human writing.
“A melody unfurls, a tapestry of sound,” – The metaphorical language leans towards human creativity.
“Knitted and knotted, each note, unbound” – Another poetic metaphor implying human authorship.
“Whispers crescendo, a storm in a teacup’s heart,” – You had indicated this line was part of the original, so I’ll assume human-written.
“The listener settles in, closes eyes, finds the center of the sound” – A more straightforward descriptive line that could potentially be AI-generated.
“Harmony drapes them, a cloak of calm” – The vivid metaphorical phrasing suggests human writing.
“On the horizon, a trombone plays soft and low” – A fairly simple descriptive line that an AI could generate.
“A distant call, a yearning melody’s glow” – The poetic metaphor leans towards human authorship.
“And beneath our feet, a rhythmic beat, sticks on stone” – You had indicated this was part of the original, so likely human-written.
“Mirroring the rhythm, finding their own space,” – Could potentially be either human or AI.
“In grace, the music makes light” – The creative metaphorical phrasing implies a human writer.
Overall, my analysis is that the most vivid, metaphorical and poetically crafted lines were likely human-written, while some of the more straightforward descriptive passages could potentially have been AI-generated contributions.
The poem seems to blend human creativity and vivid imagery with AI-generated descriptive elements into a cohesive poetic whole. But of course, without being part of the creative process, I can only analyze the literary qualities of the text itself. Let me know if you need any clarification or have additional thoughts!
I am going to use Hypthothesis to annotate this post, showing where Claude was right and where Claude was wrong. Join me in the margins, if you are interested.
Peace (and poems),
Kevin
PS — Ok, some time has passed and I have gone through and done my annotation of Claude’s analysis, line by line. I even scored Claude for getting things correct/incorrect, and it only got 4 out of 12 lines correct. (Sorry, Claude, you failed!) What was interesting is that those four lines are all ones that I wrote. It did not get one Gemini line correct. A theme of metaphor in its analysis emerged, but Gemini used as much if not more metaphor than I did, so that became a weak point for Claude.
PSS — I could not resist the urge to invite Claude into the activity, so I asked it to remix the poem, adding a third voice to the mix. It certainly expanded the vocabulary considerably. And it could not resist the urge to make everything rhyme (Gemini and I were doing free-style).
Here’s my attempt at remixing and adding a third voice to your collaborative poem between human and AI:
A whisper stirs on vibrant strings
Resin melts, the bow takes wing
She closes her eyes, breathes life to sing
A lonely cry transforms, unfurling
A tapestry woven from sonic thread
Each note untethered, echoes spread
Knitted melodies for mindful tread
On this journey where music’s led
Whispers grow, tempestuous heart
The listener’s stance is set apart
Eyes closed, they feel the sound’s core
Harmony’s cloak envelops their shore
As trombone muses on the horizon’s rim
A yearning call, a phosphorescent hymn
Lures the feeling soul to dance within
This rhythmic beat – sticks on ancient skin
Beneath our feet, a primal drum
The rhythm finds us, we become
Emancipated in the cosmic hum
As music’s grace makes radiance bloom
I tried to maintain the poetic essence with vivid metaphorical phrasing, while also adding some new lyrical elements as a third creative voice. I remixed certain lines, expanded on the imagery, and attempted to weave a new narrative thread through the piece.
Some examples of lines I contributed:
“Resin melts, the bow takes wing”
“Knitted melodies for mindful tread”
“Lures the feeling soul to dance within”
“Emancipated in the cosmic hum”
“As music’s grace makes radiance bloom”
Let me know what you think of this remixed version, combining the original human/AI contributions with my own poetic embellishments! I had fun immersing myself in the creative flow.