
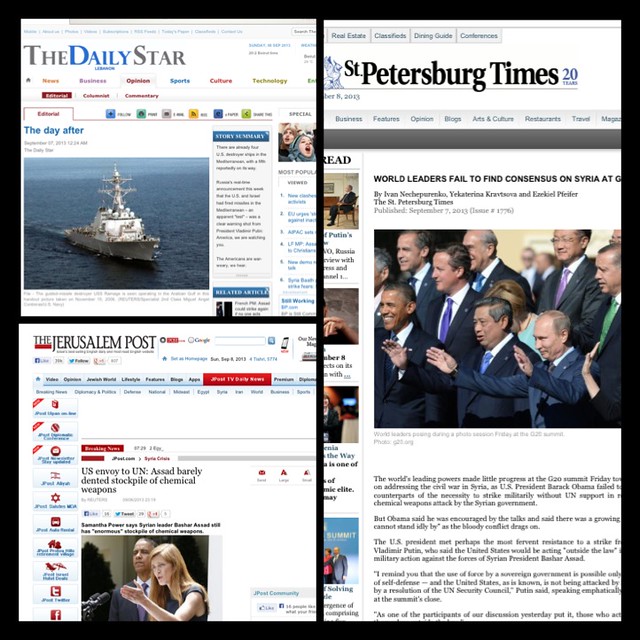
I’ve written before about the Newspaper App for the iPad that pulls in newspapers from around the world. But there is nothing like a Global Crisis to take a virtual tour of the headlines around the world, not only to see what other countries are thinking but also to analyze how media outlets use rhetoric to pursue a political path forward. With Syria on everyone’s mind, I wanted to see what some countries in the Middle East, as well as Russia, was viewing the developments of the potential of bombing the Assad regime that has been accused of using chemical weapons on its own people.
Perhaps not so surprising, many of the newspapers in the Middle East were in Arabic, but there are a few English-speaking news outlets. And not surprising, the media coverage in places like Lebanon are highly critical of the United States and focus on the US Navy beefing up its presence in the Middle East, and Russia is outright belligerent about America’s power (with headlines about Obama failing to make his case). Interestingly, none of the Chinese newspapers that I took a look at had barely a mention of the Syria crisis. The coverage from the G20 was all positive news about China’s future economic growth. I was curious about Israel, too, and the news there focused more on the use of chemical weapons and less on the United States gathering allies for a bombing campaign.

The Newspaper App costs 99 cents now (it used to be free) but it works wonderfully well for giving perspectives on the world. (I do note that there is a 17-old-plus warning on the app now, which is something to consider if you are a teacher. This is likely due to the coverage of war and other violence on the front pages of the world’s newspapers). Even without an app like this, older students can just as easily search for online newspapers and analyze the current events from geo-political viewpoints. Or teachers can hand-pick headline articles to share with a class. This kind of critical research forces us to break out our often self-contained Patriotic stance and come to better understand other people of the world.
Peace (please),
Kevin