Last summer, I discovered an interesting freeware software program for PC called AudioPaint (no luck finding an equivalent for my Mac). What it does is takes an image, analyzes its bitmap, and then turns the image into an audio soundscape file. Think about that for a second. It reminds us that all digital projects are really nothing more than data.
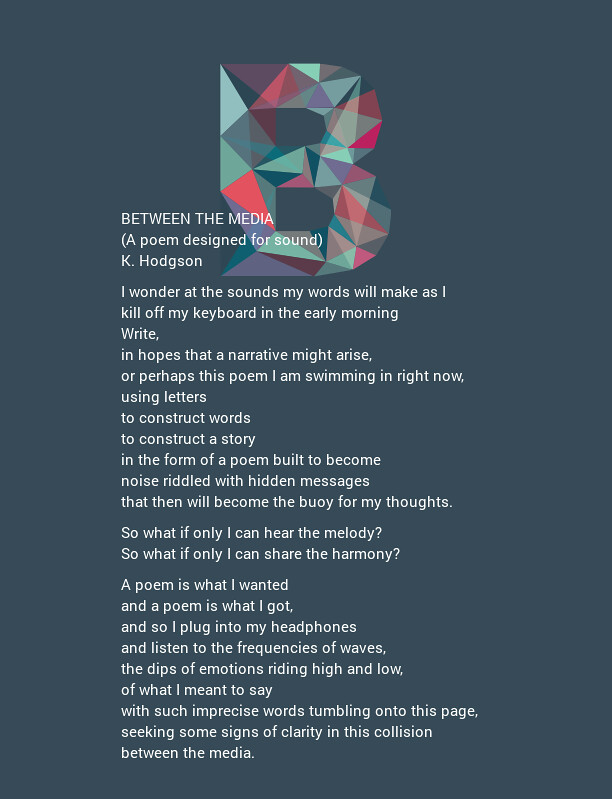
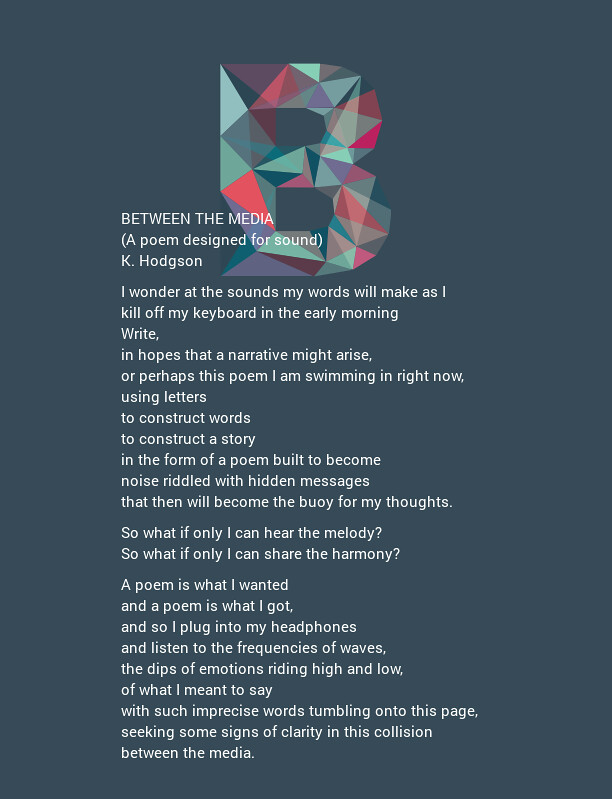
This week, as part of this week’s challenge with Digital Writing Month, I decided I would try to write a poem that would be converted into an image that will be converted into audio sound. The result is eerily fascinating, and each piece on its own might be sort of intriguing (at least, it is to me, the writer) but taken together, they mesh and merge in some strange kaleidoscope of composition that I can’t quite explain.
Take a listen to the poem, as painted in audio:
Is this digital writing? Isn’t it? It surely hits the concept right at the very basic level that all of our keyboard strokes are data points that can be manipulated by software, and the challenge is … how to retain our humanity as writers in that kind of environment. I think we do this by putting what we write about into the context of being a writer.
I listen to the sounds generated by the image of my poem, and I find myself seeking out narrative highs and lows, wondering where that wave sine might connect with that word phrase, and considering if the sounds I am hearing have any connection to the theme I was writing about. It’s a fascinating dance we do, here in this emerging world of digital writing.

And then, I thought, what if I took the raw audio file from AudioPaint, and moved it into Audacity, adding in some layers of words from the poem, flipping the whole thing back on itself. Take a listen.
Peace (in the sounds of the image),
Kevin












 The game started mid-day yesterday and continues through the weekend. I popped in when I could during teaching breaks. As I played
The game started mid-day yesterday and continues through the weekend. I popped in when I could during teaching breaks. As I played