All this week, in between our work designing science-based video games, my sixth graders have been learning about the Hour of Code initiative. Of my 80 students, only a handful have ever done any kind of programming. Most didn’t even know what programming is.We had a long discussion about what code is and why it is important to at least understand the underpinnings of technology. In kid language, I explained the importance of understanding our interactions with technology and about having some control over what we do when we use our computers, mobile devices and more. I didn’t use the word “agency,” but that is what I meant.
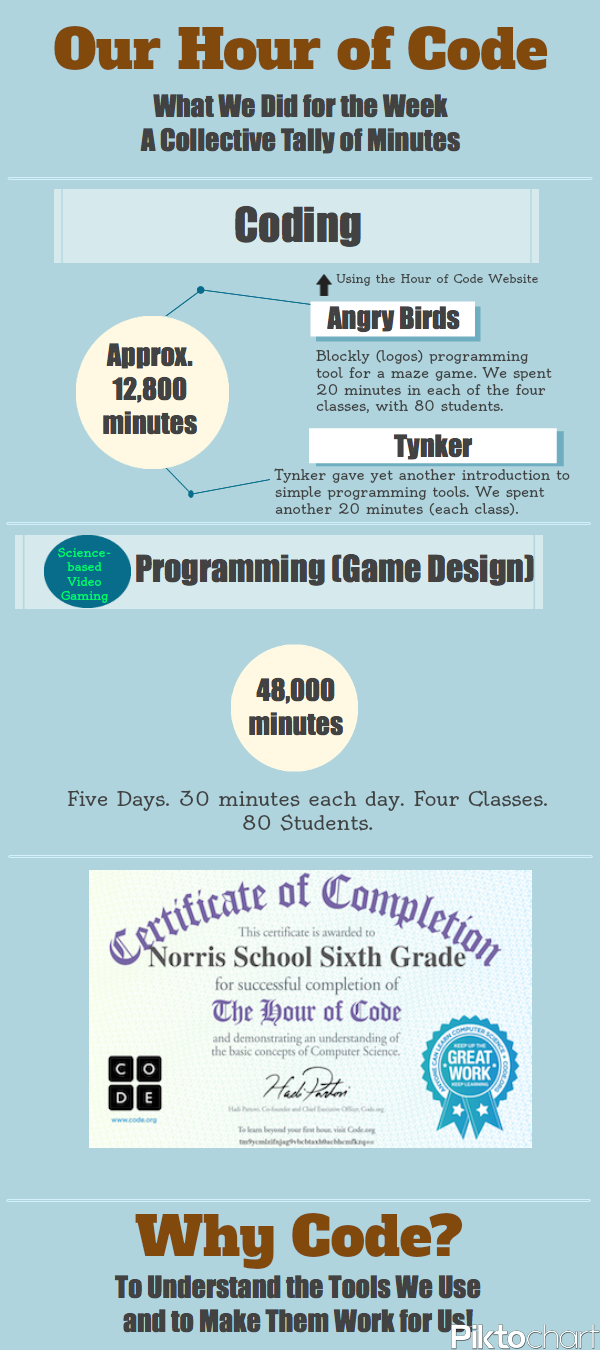
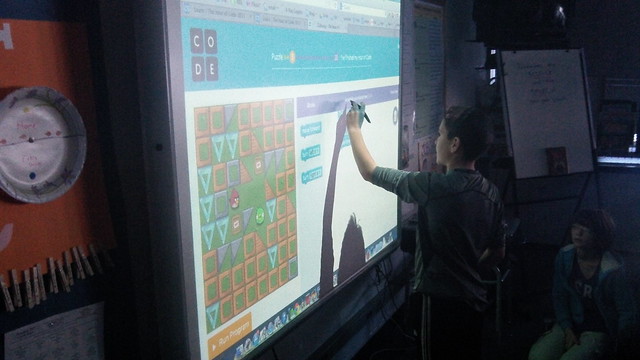
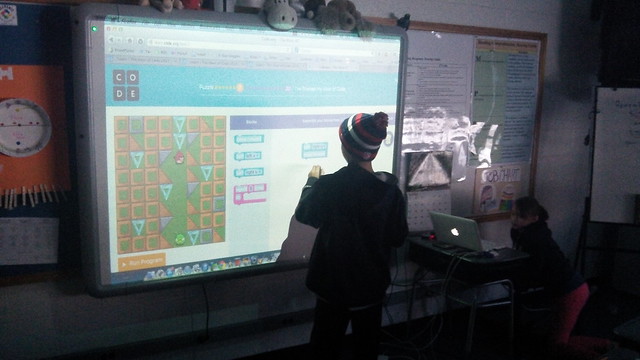
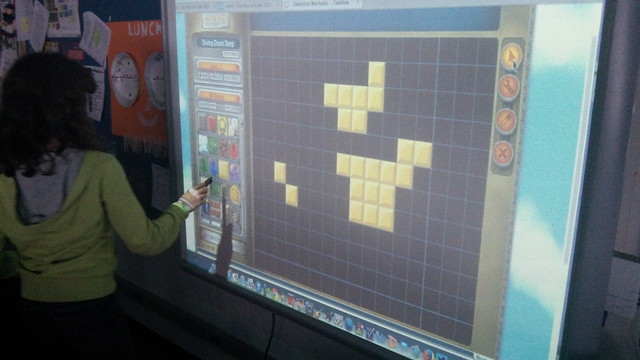
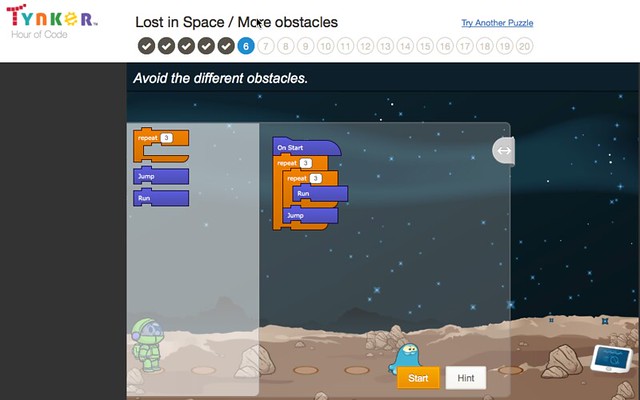
I am bringing them into a site called Tynker tomorrow, but yesterday, we worked on a great introductory activity located at the Hour of Code site that uses Angry Birds (familiar, annoying pop icon) to show how to use a style of Logos programming (called Blockly) to move around a maze. The site worked fantastic with our interactive board (and the video tutorials worked well), so that I did very little other than show them the code they were writing (the site reveals the programming code underneath the moves) and hand off the pen to the next student to solve the problem and level.
They got the idea of block-style programming, very quickly, and they were very engaged in the activity, helping each other out to solve the problem of each level. By the end of the day, we had collectively written a total of about 145 lines of code and spent a collective 6,400 minutes with programming with Blockly (80 students, 20 minutes each class, four classes). I know learning is more than numbers, but it’s still pretty cool to see it that way.
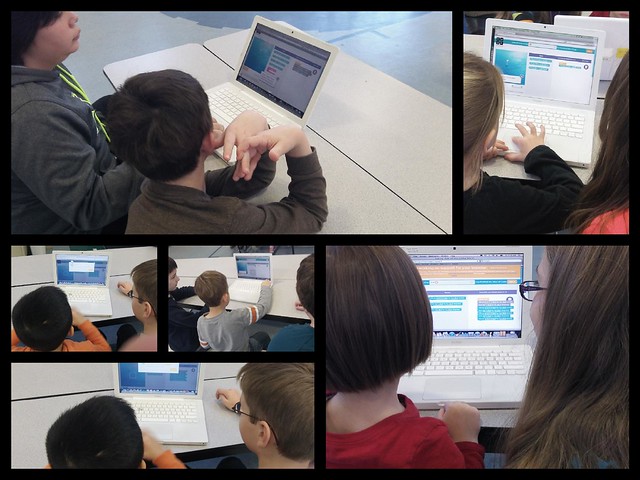
Here are a few scenes from the classroom, as we worked on both the Angry Birds activity and then moved back into programming around our video games (using Gamestar Mechanic).


And on to video game design …


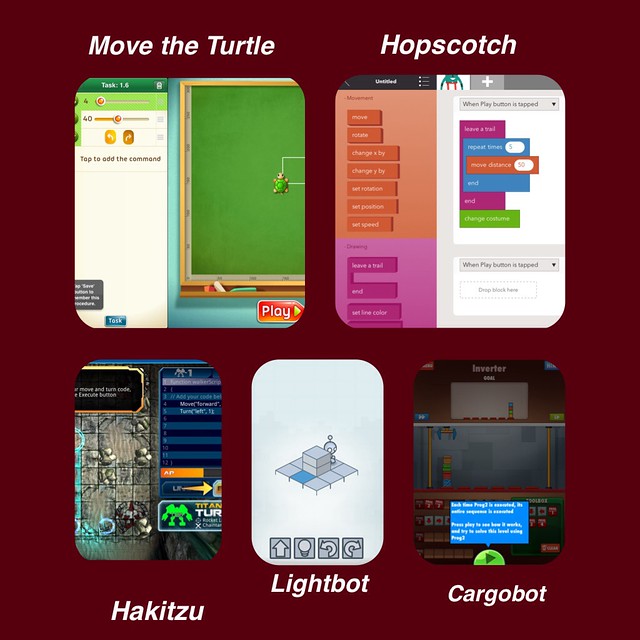
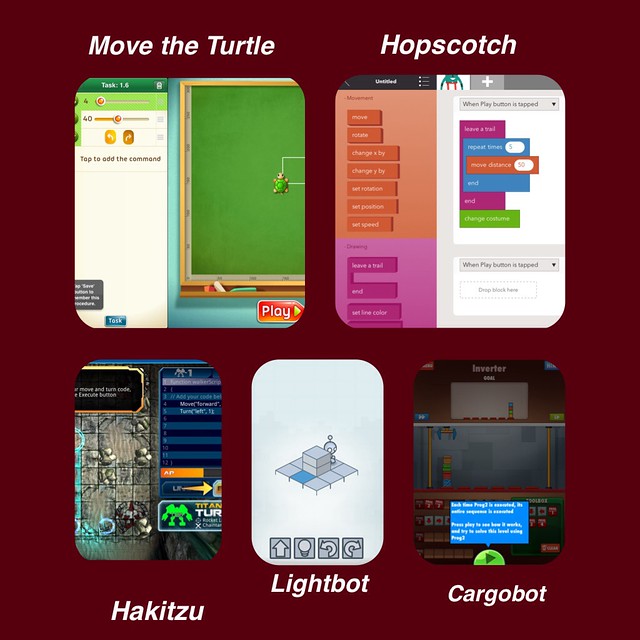
A few students asked about apps that use a style of programming language, so I created this visual to share with them about the apps I have on my iPad. My son plays some of them. I have not yet checked out the Code Academy app for teaching programming, but that is on my list.

Peace (in the code),
Kevin