(This is for the Slice of Life challenge, hosted by Two Writing Teachers. We write on Tuesdays about the small moments in the larger perspective … or is that the larger perspective in the smaller moments? You write, too.)
(This is for the Slice of Life challenge, hosted by Two Writing Teachers. We write on Tuesdays about the small moments in the larger perspective … or is that the larger perspective in the smaller moments? You write, too.)
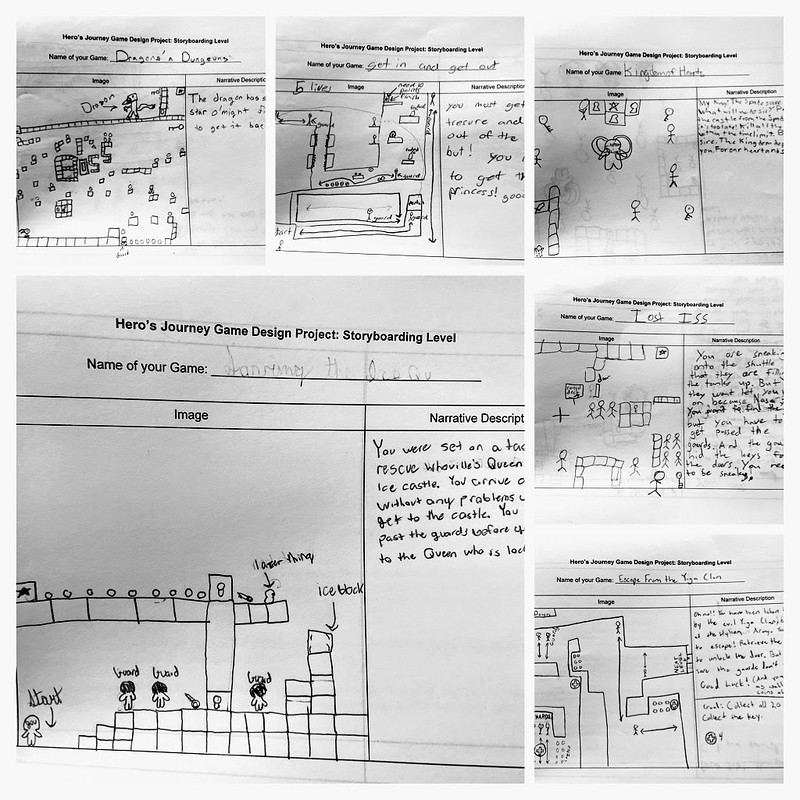
We’re nearing the finishing line of our Hero’s Journey Video Game Design project, in which my sixth graders have been working to create video games that represent story. As usual, their focus remains on design and building the game as I repeatedly force them to consider and work on the story aspect of the project. Somehow, they both balance out, mostly, by the time we reach the finishing line (this week, before break).
I shared out the following video yesterday, showing my own play inside some of the games that students have been designing, as a sort of video game design mentor text. I chose games that were made by writer/designers that effectively used the message areas to set a story into motion that the player/reader plays/reads. (I used a filter in Animoto to catch their attention with my video excursions).
Today, we will do some peer reviewing/feedback of games and then by tomorrow, most if not all games should be done and published inside the Gamestar Mechanic community for players around the world to engage with.
Peace (phew),
Kevin