I’m not sure if he is still alive and if he is, how happy he would be, but yesterday, in my workshop for high school students, we ripped, cut, hacked , shredded and remixed one of Richard Scarry’s picture books. To be frank, I even cringed a little bit, as I watched students go at the pages with scissors, glue, and ideas. Books are still sacred texts in my head. I don’t regret it though.
First of all, the book had seen some solid reading days with my three boys, and the binding was coming apart. And I bought the book, so I figure I own it. We could hack it.
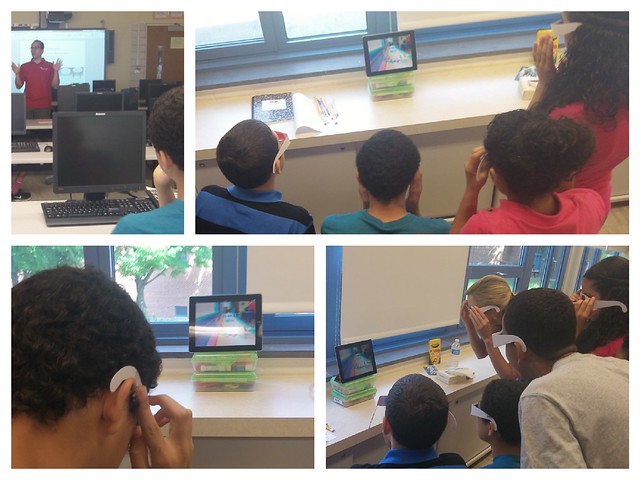
Second, we remixed the book to make a few points in this digital literacies workshop that I am leading with these English Language Learner high school students. We’ve been talking about hacking and remixing as part of the digital culture they live in (referencing Dangermouse’s work with The Beatles and Jay-Z as reference points), and we will move deeper into both concepts today and next week when we jump into Mozilla’s Webmaker Tools. Our discussions yesterday centered on the perceptions of the word “Hacker” and I gave a brief history lesson of the Internet and the origin of the Hacker Movement, as well as touched on the Hack for Change events that are popping up. By the end, we had a nice balance of good/bad hacking.
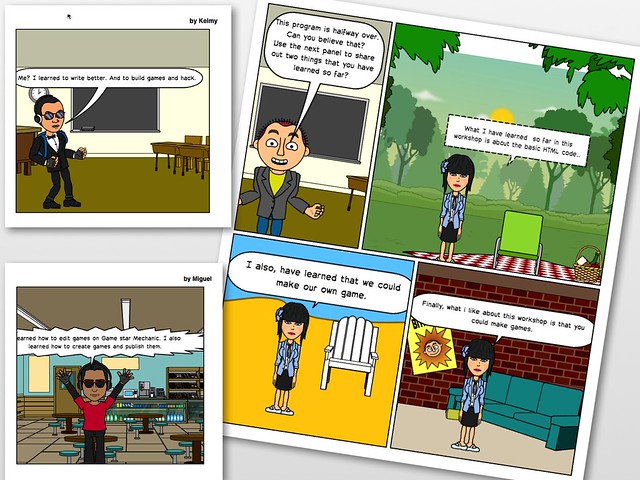
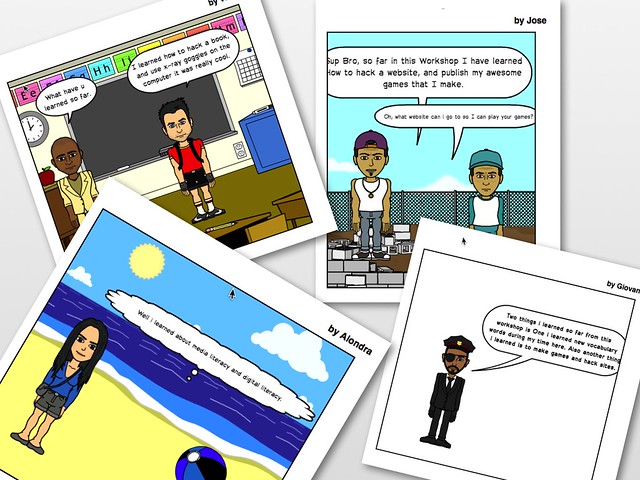
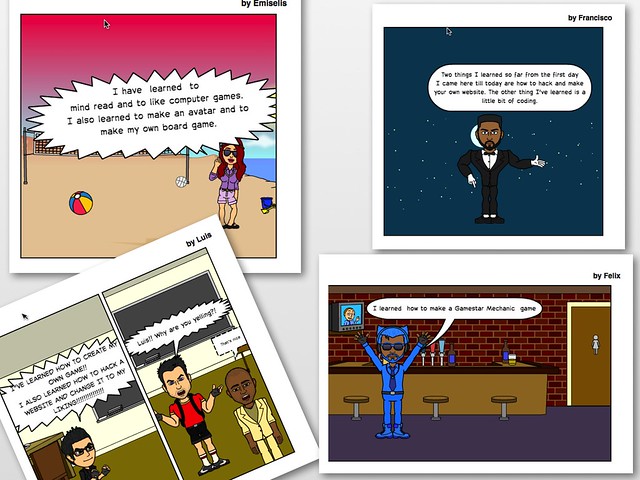
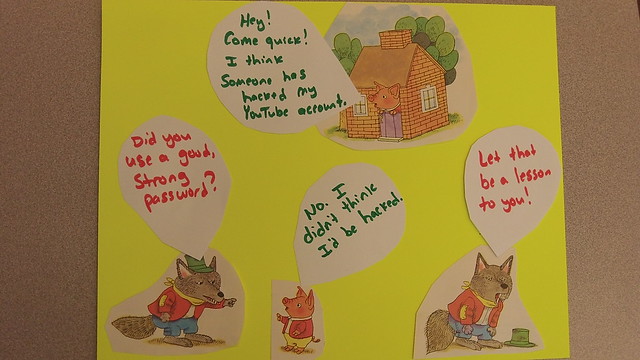
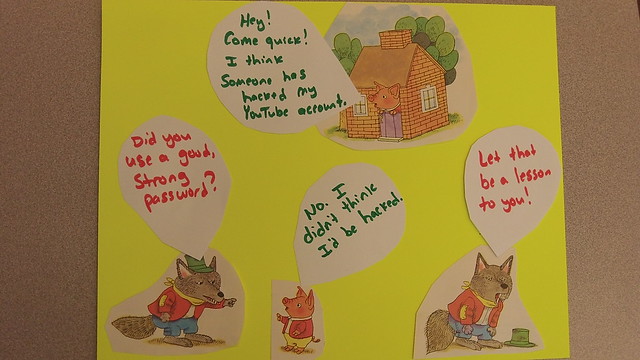
Then, we moved into hacking and remixing this Nursery Rhyme picture book by Richard Scarry. Their task was to remix some pages of the book, to tell a new story, using three of the 11 digital literacy vocabulary words that have been introduced. We have word walls up, and we do daily activities with the words — such as portfolio, digital literacy, remixing. (I’ll share that work out another day). I shared out the one that I did as a sort of Mentor Text.

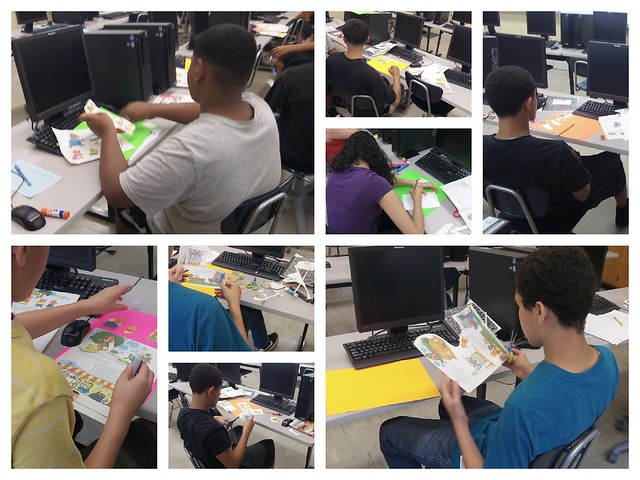
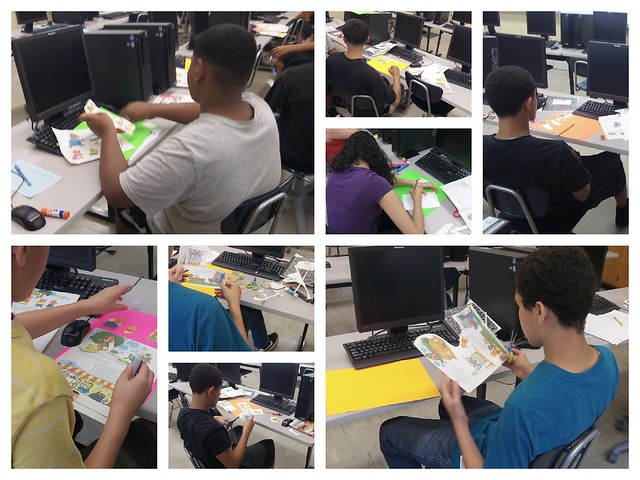
To be frank, I was sure if the high school kids would dive into it. And it took a few minutes. Then, they were all cutting up the pages and coming up with stories, and very engaged. It was pretty neat to watch.

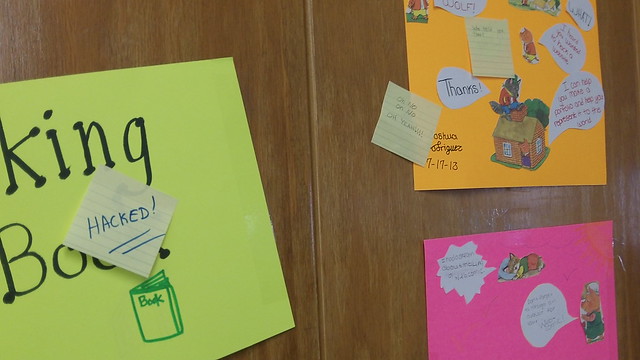
The results is a nice, colorful wall of remixed Richard Scarry characters talking about digital literacies.

Today, we remix the remix, as I will be giving them sticky notes, and having them add new dialogue or text to someone else’s posters. Should be interesting …
Peace (in the book hack),
Kevin