This morning, I have a small group of folks from our Western Massachusetts Writing Project Tech Team (which I lead as as the co-director of technology for WMWP) coming over to my house to do a Make/Hack/Play session. We’re connecting together over coffee to play around with paper circuitry first — we will be making “maps” (metaphorical or literal) that we will light up “nodes” of interest.
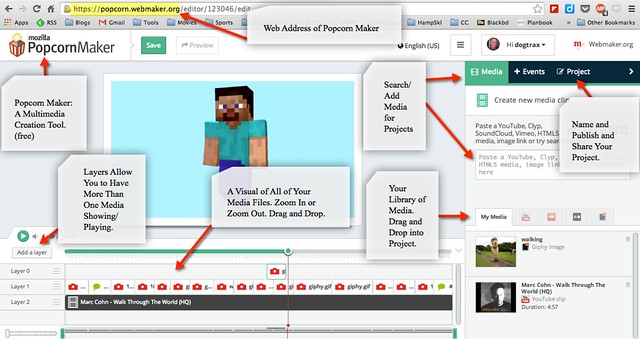
Then, we will shift over to Webmaker’s Popcorn Maker for remixing of video and media. My hope is that we will use MLK’s I Have a Dream speech as the center and then layer in media on top of or inside of the video. My friends have not ever used Popcorn, so I am curious to see how best to guide them into it.
This is what I created this morning:
This small group work will also help me and a WMWP technology team colleague think about an upcoming presentation at a WMWP Spring Symposium, where we are facilitating a session around student agency with media and technology. She teaches a college course on using media and I am leading the hands-on portion, where folks in the session will be using Popcorn for remix.
(If you are in Western Mass, please consider coming to the Symposium. The registration signup is here: https://docs.google.com/forms/d/1Eh4oRNvYRbK46VBBV14fcSLv6zShiTWcJPVNcQFR-RE/viewform )
Peace (in the make),
Kevin