
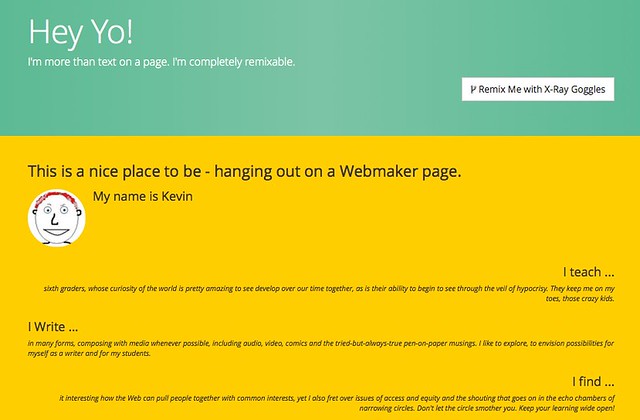
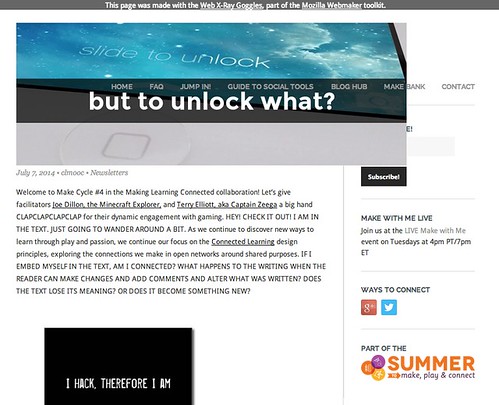
The theme of the Make Cycle with the Making Learning Connected MOOC is now Hacking Your Writing. I decided I would hack the newsletter announcing the them of Hacking Your Writing. I used Mozilla’s X-Ray Goggles, which allows you to create an overlay on websites, and provides you with the opportunity to remix/hack the site, and publish your alternative to the original.
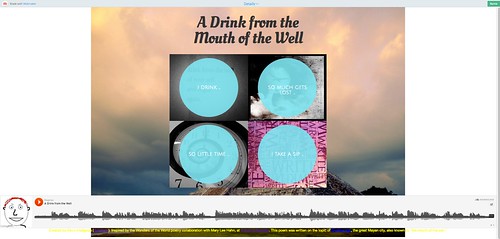
I used CAPITAL LETTERS to add my voice to the newsletter, and changed a few images. You can view my hack here.
And maybe you want to do your own hacking with X-Ray Goggles? Well, in the spirit of the first Make Cycle of the CLMOOC, where we all created How To … pieces, this is how you use the free X-Ray Goggles to tinker with some remixing.
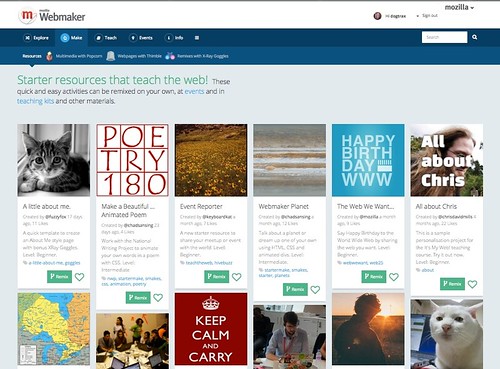
First, you will need to create an account with Mozilla Webmaker. This is worth it because the tools there (not just X-Ray Goggles but also Thimble and Popcorn Maker) are powerful and getting better all the time.
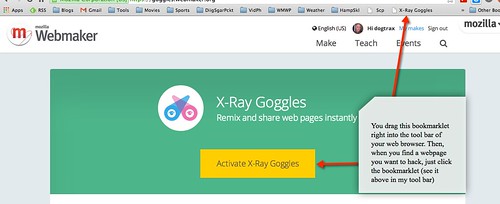
Second, go to the X-Ray Goggles page and drag the bookmarklet right up into your tool bar of your browser. (this bookmarklet is a bit of code that sits in your tool bar, ready for use)
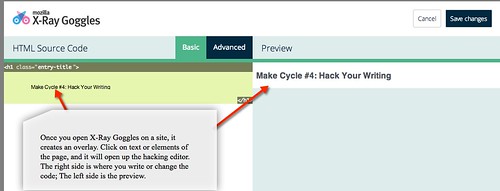
 Next, find a website that you want to hack or remix and call it up in your browser. Activate X-Ray Goggles by clicking on the bookmarklet sitting in your tool bar (the one you dragged up). This opens up the X-Ray Goggles editor.
Next, find a website that you want to hack or remix and call it up in your browser. Activate X-Ray Goggles by clicking on the bookmarklet sitting in your tool bar (the one you dragged up). This opens up the X-Ray Goggles editor.
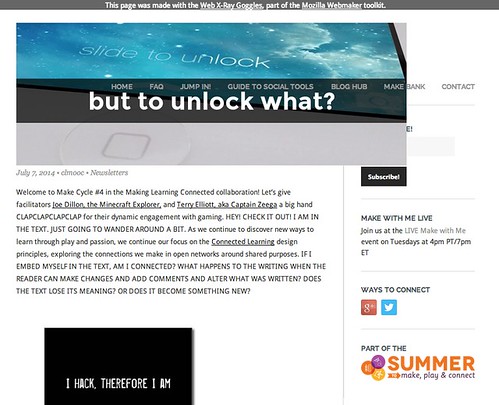
Tinker around with elements of the website, such as changing the text.

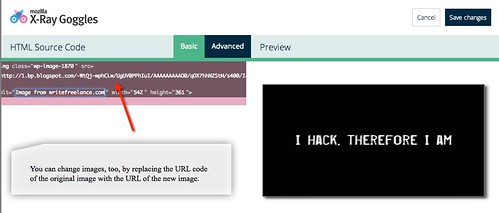
You can even replace images. Just find the url of the image you want and make the change in the code.

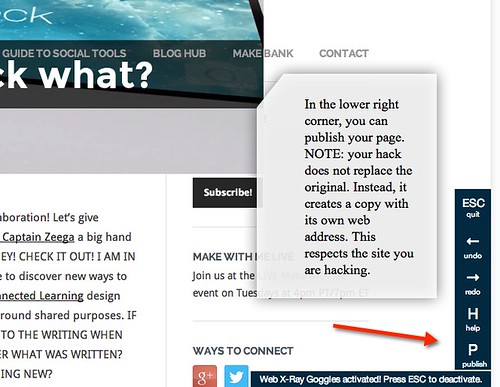
Publish your remixed page and share with the world. There are tools on the lower right side of the page.

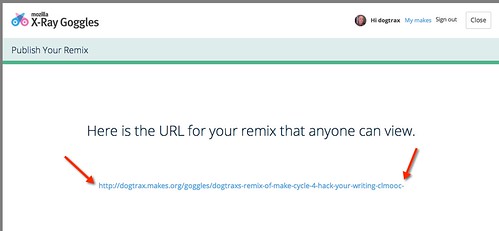
Clicking publish leads to a live link …

Which becomes …

(again, you can see my full remix here)
Why would we teach this to our students?
- X-Ray Goggles shows the underlying code of the World Wide Web, which many young people are unaware of. They think of websites and social media platforms as being pretty interfaces, not built on underlying code. X-Ray Goggles shows what is under the hood, so to speak.
- X-Ray Goggles gives young people a chance to work with code in playful environment.One activity I did with my students was to talk about reliable sources with the Tree Octopus site, and then they hacked the site themselves, adding to the absurdity of it.
- X-Ray Goggles puts a remix tool right at their fingertips, and activities tap into play in a meaningful way. It also opens a chance to talk about responsible hacking — not remixing for nefarious reasons but remixing for change, and to add a new voice to the conversation. It moves the “hack” word from the newspaper headlines.
- X-Ray Goggles is a great tool for argument and rebuttal — take the front page of the New York Times or Wall Street Journal, and change the news stories — add different slants, revamp the news of the day — who really owns the stories we read anyway? What better way to think about that than to do it ourselves?
I suggest you give it a try and see what you can make. Then, consider the possibilities, and share it out.
Peace (in the remix),
Kevin