
We were just having a conversation about YouTube and television use in my sixth grade class two days ago. They are writing arguments about whether schools should allow cell phones or not, and we were reading a magazine piece about kids and technology that clearly has some outdated statistics about television use and Youtube … in fact, we agreed that the numbers should be flip-flopped, as my students admit to watching almost no television and many hours of YouTube on a regular basis.
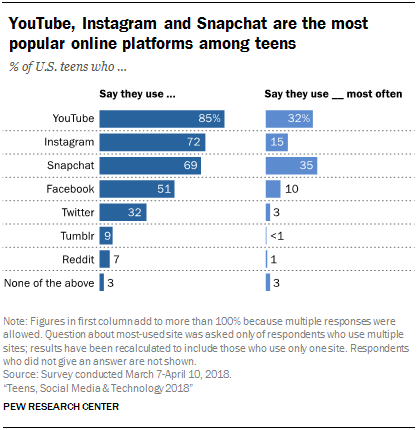
If you pay attention to kids, the latest survey of youth about technology from the Pew Research Center will hardly be surprising. Still, it makes visible what many of us teachers know through anecdotal discussions: more and more of our students are highly connected, often through expensive smart phones, and they mostly shun Facebook and instead, lean towards Snapchat and Instagram, and they use YouTube for just about everything: entertainment, music, learning, etc.
All social networks face a natural decline over time, although Facebook has held on longer than I would have suspected, perhaps because the loss of young users has been balanced out by the addition of older users. Still, when a space is losing huge amounts of young people, trouble is surely ahead (see:MySpace, Friendster, etc.). I am not suggesting that is a bad thing, by the way.
It’s been clear for the last few years, in surveys I do with my sixth graders during our Digital Life unit, that Facebook holds almost no appeal to young technology users. Some of that is that the network is now mostly adults, and what kid wants to hang out there? Another is the design of the site. And of course, privacy issues have become front and center.

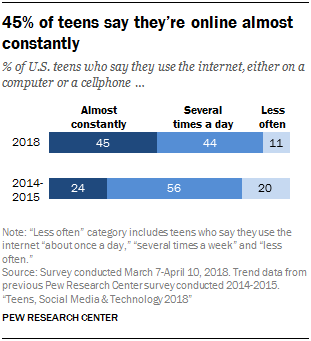
It’s worth noting how the use of technology has become an obsessive component for many young people, and whether that is good or bad is not yet clear. We don’t know if this connectedness will open up new ways of thinking and spark innovation, or if it is just doing strange stuff to their brains via screens. As a father and as a teacher, it is worrisome, this amount of screen time, even as I teach how to use technology for meaningful projects and learning.
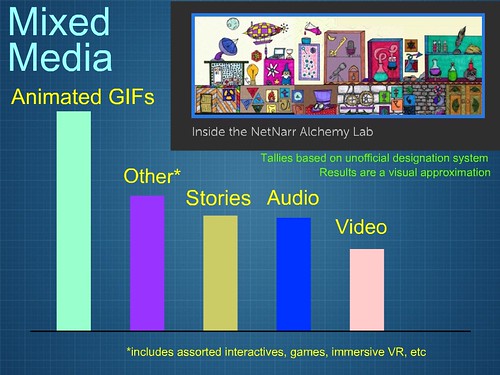
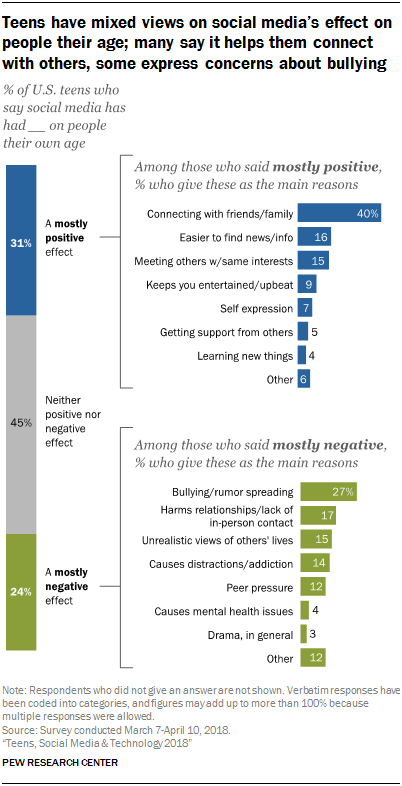
I think the chart about the positive and negative elements of using technology is intriguing.

We educators should use this information from Pew and others to think about how to build on the positive while finding ways to help our young people battle the negative. Clearly, our young people are insightful and seeking positive venues, and they are having experiences that are shaping how they interact with each other and the world through technology.
Let’s harness that possibility.

Peace (in tech),
Kevin