(an updated version — with audio)
A Warning: An Illuminated Poem from Mr. Hodgson on Vimeo.
I was asked by a few people yesterday how I created the illuminated poem I shared yesterday. So, I am trying to step back a bit and reflect on how I went about it and the choices I made in the composition process. A version of this post will also be on the National Writing Project’s Digital Is site.
First of all, I began my day at Bud’s site, where he had an image of warning signs and a few lines of a prompt for a poem. I also had it in the back of my mind that I wanted to explore how to do a simplified Illuminated Text project. As I mentioned yesterday, it was through some colleagues at the National Writing Project’s Digital Is site that gave some insights, some inspiration and a direction for me to proceed into this unknown terrain.
The writing came first, although I wrote the poem knowing that I would be using the text in some sort of animated project. I worried less about more poetic elements such as meter and rhyme and flow, and more about the message of the poem. The theme put forth by Bud was a warning, and I knew I wanted it to be about shaking up life to get to the things that are important. The lines came fairly easily, and I was revising them as I was creating the project. The last line was most important to me, and I changed it a few times to get it to how I wanted it.
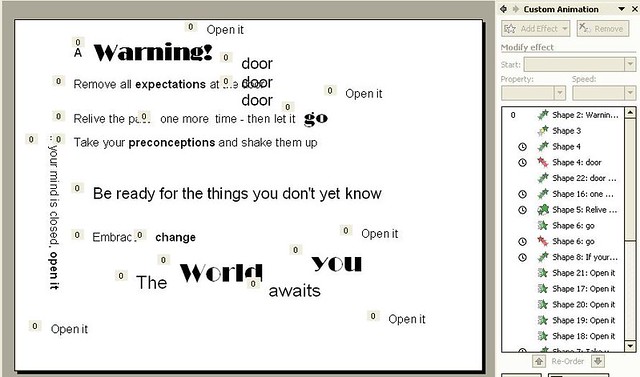
Next, I opened up Powerpoint. I’ve done lessons around animation with Powerpoint before with my students, although it has been some time since I dabbled in there myself. I decided to use a plain white background, and to use just one single slide. This narrowed my working space and limited some choices, but that was fine. I debated the black-text on white-background, and even tried some other colors. In the end, I liked the simplicity of the design. I wish I had more time to spend with font, though. I feel as if that area of text choice might be more deliberate than I was.
I then slowly added each line of the poem as text boxes. Here, though, I made some decisions about which words should be separated from the line — which words should be their own individual block of text. The word “go” seemed to need to move, right? And I wanted to make the word “door” its own text, as if it were a doorway of sorts. The stacking idea came later, as the text became the door. I knew that later, these planned separation of text would give me more flexibility in the animation. I didn’t want too many words like this. Instead, I tried to break off pieces that had meaning on their own in the lines of the poem.
Once the words were there, then I began the rather difficult task of animating the words and lines. There were about 20 pieces of animation in the poem, and synchronizing them to work one after another, or in tandem, took some time and trial-and-error. I wish I could say that I was very, very deliberate in every movement that I chose. For some lines, I was very purposeful. The line that ends “shake it up” was a line I wanted to shake up — connecting the visual to the words. For others, I wanted it only to look good. I’m not sure why I made one line vertical, and then added multiple “open it” texts around the piece. I had some vague concept of the phrase making connections with the poem. I don’t think it worked, even though it looks cool, visually (although I should have staggered it more). In fact, not every animation here is completely in sync with the meaning of the text it animates.
More than once, I made some mistakes in the animation design and had to step back in time, and rework the sequence and flow. This is where the structural weakness of Powerpoint came into play — it is not designed for this kind of project, I concluded. The management overview of my workflow was weak. But I always like the idea of using a platform for something other than what it was designed for.
I knew I wanted to convert the Powerpoint into a video, and I have this software program that I bought a few years ago to do that. But I guess I hadn’t updated it recently, and it would only create a video with a watermark. I didn’t want that, and so I turned to the web. I found the AuthorStream site, which converts slides to video and then kicks out an embed code and hyperlink. I wasn’t happy, to be honest, because I didn’t want to the poem to be silent. But I could not find a way to add audio with the site.
Later in the day, I finally figured out how to update my Powerpoint conversion software. I took that raw video, and dumped it into MovieMaker, where I added some music from Freeplay Music. Then, I added in a narration audio track, which is what I wanted all along. I want voice in my poems. The result is pretty decent, and I could not host it myself at my Vimeo video site, which I am now doing.
Given the limits of the tools I used, I am pretty happy with the results. I think the technology helped make the poem very different than I would have been as just lines on the page. The animation, and the choice of words that get animated, and the sequencing of animation — plus the audio tracks — really make this a very different kind of poem.
Could I replicate this in the classroom? Yes. It would require time and mini-lessons around the deeper levels of Powerpoint — particularly around structuring a page of animated text (which requires organizational skills) — but on a smaller scale, this is doable. And there is no real need for the conversion to video, either. You can add audio right into Powerpoint slides and share the project out as a PP Show. The quality is not as good, in my experience, but it is workable.
What do you think?
Peace (in the poems),
Kevin