As part of my explorations with the Teach the Web MOOC, I am trying to get a better handle on the Mozilla Popcorn Maker video tool. I’m still not convinced it is ready for prime time. Last week, I struggled with mixing multiple videos together for my introduction (told as a remix of some digital poetry videos), and then I tried to watch any number of other people’s Popcorn video intros, and sometimes the videos ran fine, sometimes it did not. There was no way to know if the darned things would load.
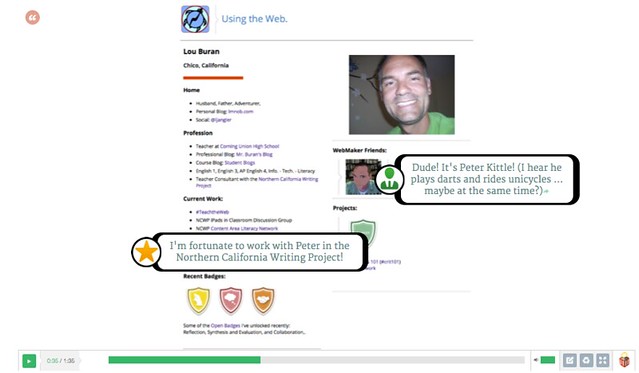
But I didn’t want to give up. I see that the tool has a lot of potential value, even if the reality of stability is not quite there yet for me. And then I thought: maybe I am using it wrong? Maybe I should try to use the Popcorn site for what it was first built for (if I understand it). So, I dropped an image of my band – Duke Rushmore – into the tool, and decided to make a snarky, funny, animated comic of sorts of what my bandmates and I are really thinking when we are on stage. (I got inspired by reading my son’s Mad Magazine, believe it or not).
The results were better than my earlier effort, but not without its frustrations, too. The “pop ups” — little texts that you can layer on top of videos and images — kept shifting on me, and when I finally had it down, when I looked at the published page, the texts had moved on me again. Ack. I went back and retrofitted the text bubbles, toggling between the editing screen and publishing screen to get things situated as best as I could.
I published, and the whole mess was right back again to square one. I sent out a tweet, asking for help, and left the computer. When I returned later, the published piece seemed to have fixed itself. So maybe it was a case of me being impatient with the rendering of the project.
(Added note: But now I see that the pop-ups in the embedded version (above) are off-kilter, and different from the live version. So, use the live version to see who is really talking).
As a result, I can’t see using this with students yet. If I was frustrated with Popcorn (and I do have a lot of patience with new tools and am willing to put up with a lot), my students would be nutty with it not doing what they want it to do. Which is too bad, because I like the layering of text idea, and can see some interesting ways to bring that into our discussions of media analysis and critique. I will return to Popcorn Maker at a later date, particularly as I start some planning of a summer course for high school students around digital literacies and hacking literacies (which is why I am in this MOOC project.)
For now, Popcorn holds potential, but it is not yet there yet.
Peace (in the pop),
Kevin