For some time now, I’ve been thinking of leaving Goodreads, mostly due to the Amazon connection (I know, it’s been Amazon for a few years). I started there before Amazon took it over, and was irked that a book/reading site that I loved was folded into the Amazon Empire.
Amazon’s presence hasn’t been overwhelming, but still …
And recent controversies over gaming the Goodreads system by authors and commenters and others just leaves me with a distaste. I want a space to track my own reading, and hopefully, see what others are reading.
I’m moving over to StoryGraph, which is an independent platform with many similar features of Goodreads and few more (read-alongs, buddy reads, interesting use of stats, etc.) and if you are in StoryGraph, too, let’s connect (this is my profile) and share books.
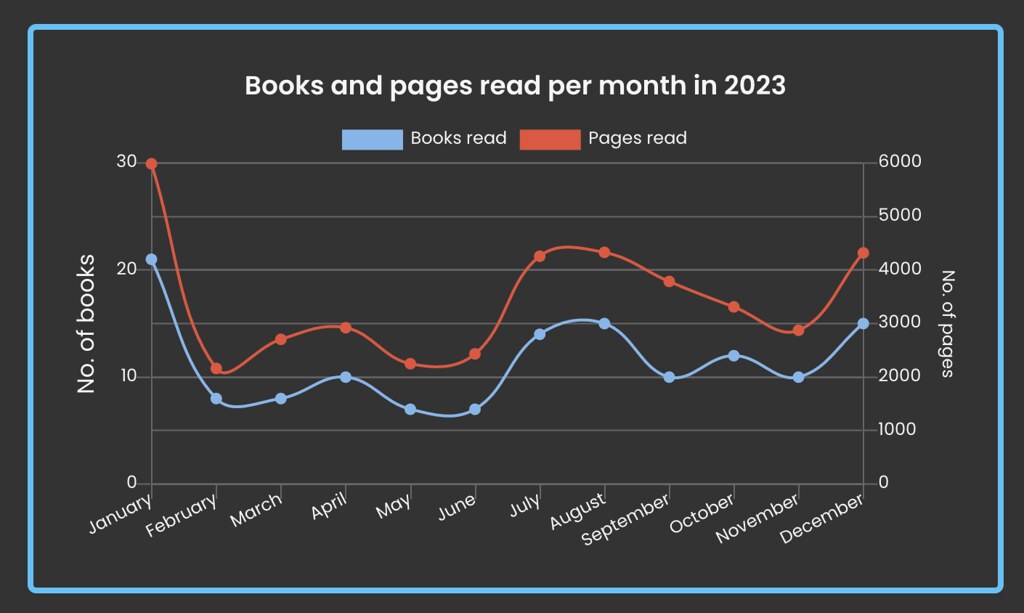
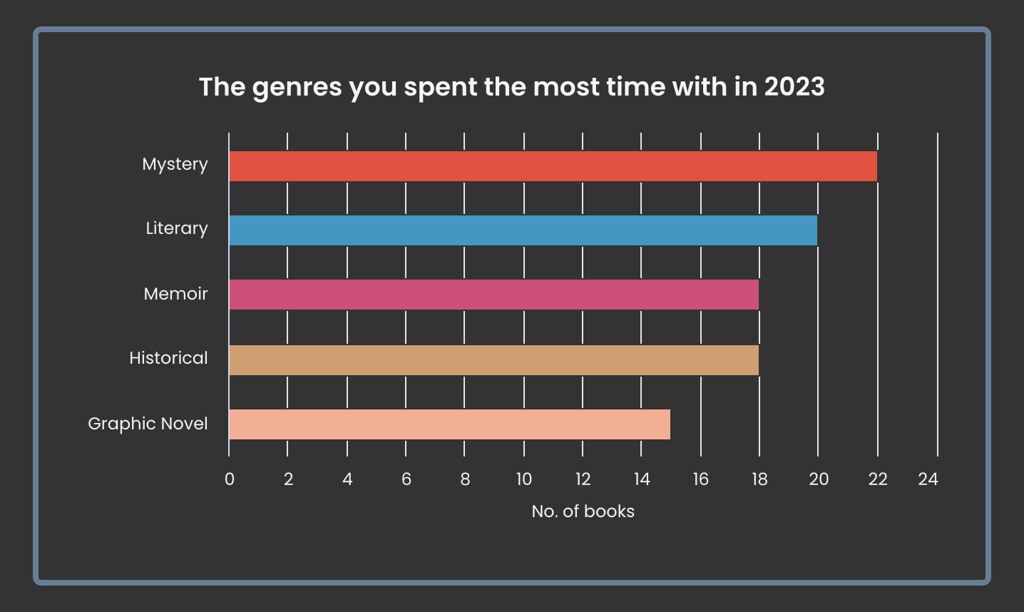
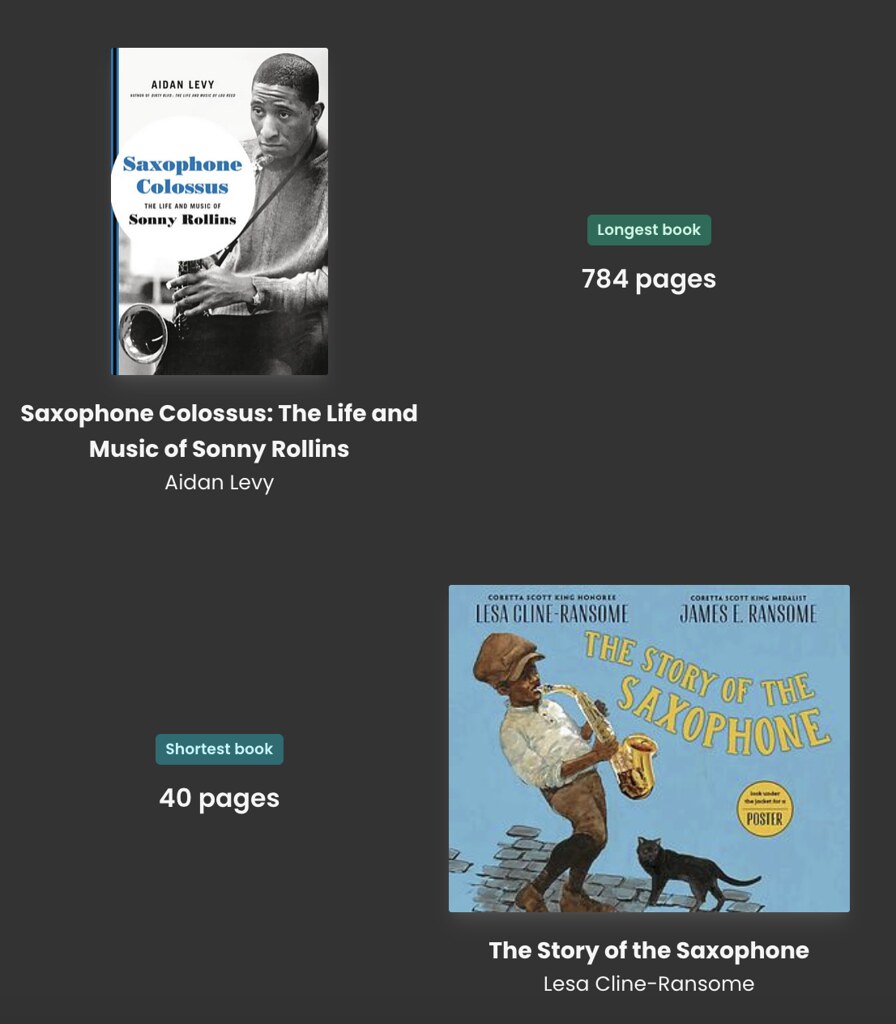
These graphs here are from StoryGraph, using my Goodreads data from my 2023 reading.
I was stressed that I would lose all of my Goodreads data but StoryGraph does a nice job walking through how to get your data and then migrate it into StoryGraph. The migration of my hundreds of books read took about 24 hours but it looks like it all made the leap with me.
Honestly, though, I might still keep an eye on Goodreads, if only to get ideas about books to read, and which books are getting a lot of attention. I get my book information from a lot of places, and Goodreads is just one place.
Peace (and books),
Kevin