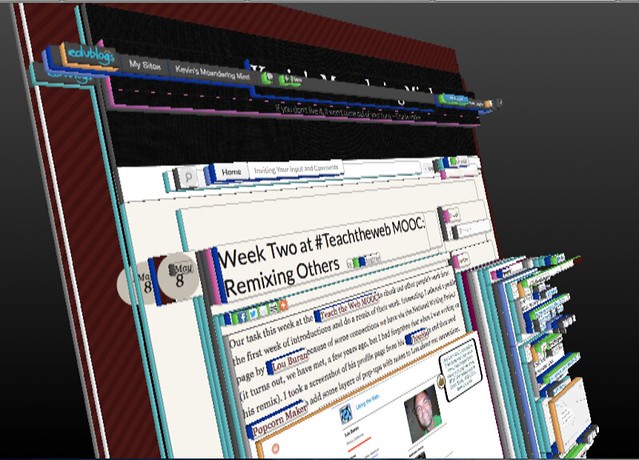
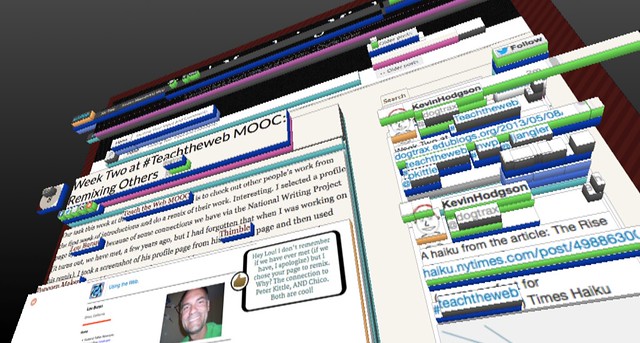
The other day, a companion in the Teach the Web MOOC shared out a feature in Firefox that I didn’t even know existed. It allows you to get a 3D view of a website. Check out these two screenshots that I took of my blog site:

What is amazing is that this tool is right in Firefox itself. No add-ons or anything. Here’s how Michelle explained it:
“Use Firefox. 🙂 Go to any page. Right click and go to “Inspect Element.” In the dark box that appears at the bottom of the screen, click the 3D cube button (“3D View”) in the upper right. You can then drag the visualization around and look at it from different angles.” — from Michelle’s post in the MOOC Google Community.
I was blown away by this simple rendering of a website, and then started to think: how might this be useful in the classroom? Sure, it’s cool. But is it useful? I think it is, particularly when doing lessons around the architecture of the web. Notice what elements of my blog stand up and out, and the question is: why? What content is there that makes Firefox separate it from the surface? How might we re-envision a website from a flat interface to a three-dimensional space? Intriguing ideas that will surely get kids thinking and playing, and wondering, right?
Peace (in the pop up world),
Kevin

Pingback: #teachtheweb: the building blocks of webmaking ← Classroots.org
Pingback: Climbing the Architecture of a Website « Kevin's Meandering Mind