My favorite comic app — Comics Head — just got a big update the other day, and now, it allows you to easily add audio to comics. You can then export to YouTube for sharing.
Uh oh.
Peace (in the frame),
Kevin
Category Archives: Apps
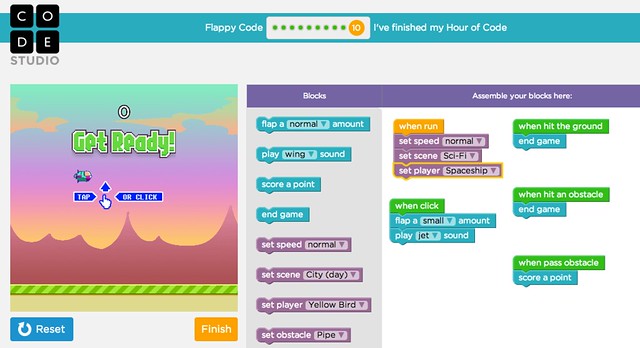
Hour of Code: Make a Flappy Bird Game
One of the many great activities that are included at the Hour of Code site (and there are many) is learning how to program/code your own Flappy Bird-style app game. You can even share it out for others play after you learn and make your own game.
You can even remix my game and make your own. How cool is that, eh?
My son also made his own version — Flappy Santa — and was very engaged and had to do some problem-solving. But he found success and when he learned he could publish it for others to play, he was highly motivated.
I am sharing this programming activity with my students this week, as it is a perfect companion to our video game design unit. I have also set up a Padlet site, where they are going to gather and collect each other’s games. I’ll share later …
Peace (in the flap),
Kevin
Digital Writing as Making Music
(This old post was sitting in my draft bin and I figured now is a good time to share it, as part of Digital Writing Month.)
My friend, Jeremy, once asked us to define “digital literacy” as part of an online writing prompt. I worked with the app on the iPad called Telegami, sort of like Voki. The limited amount of time does not make for a very deep response but I was working to think of digital writing as music composition, in a way. It didn’t quite capture what I was going for (my fault, not the app’s fault).
Still, here is what I created:
Peace (in the voice),
Kevin
Dog Counter Culture: Tinkering with Mozilla AppMaker
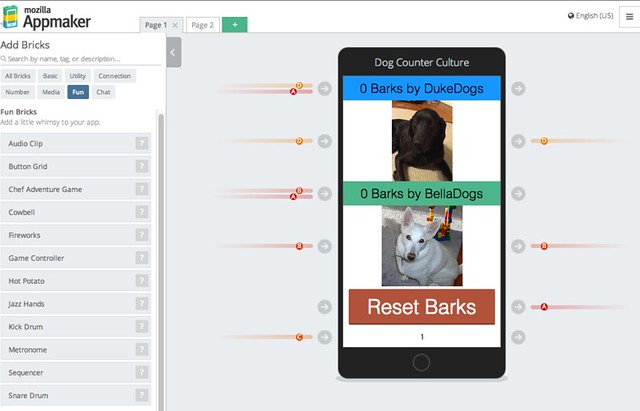
I’ve been meaning to try out the recent addition to the Mozilla Webmaker tools, something called AppMaker, and Melissa Techman’s recent presentation at the K12Online Conference spurred me on. The AppMaker is designed to teach both simple and complex skills around designing an app, which can be viewed online and on mobile devices that run the new Firefox IOS.
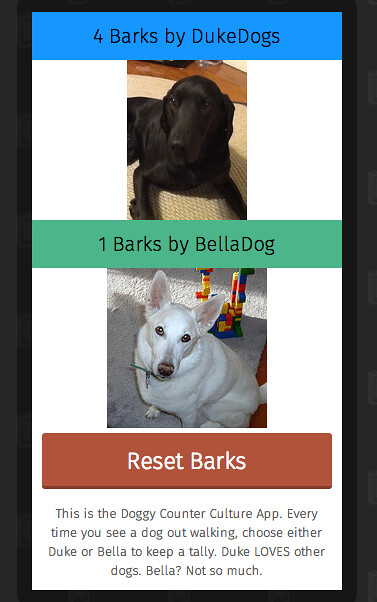
As with most Webmaker tools, there are remixable projects to start from, which I found handy. I used a Cat Counter, removed the cats, added my own dogs (current and deceased) and made the Dog Counter Culture app. I am thankful for this handy guide at Mozilla Webmaker, which had detailed instructions on how to remix the Cat Counter app. I just followed the directions, tinkered with the settings and it didn’t take me long to have an app.
Here is the web version of the Dog Counter Culture app. (Yep, that’s me … barking like a dog). Here is the install link if you have the Firefox IOS. I don’t. But maybe I should try it out?
I wonder, now, how I might pull this AppMaker into our Hour of Code activities in early December. What kind of apps could my students make and why would they make them? Need to get some brainstorming under way. If you have an idea, please drop me a comment. I’ll be asking my students, too.
Peace (in the app),
Kevin
App Review: Comics Head
 I’ve been looking for some time for a Comic creator app that has enough art to be flexible enough and yet, leave enough room for me to maneuver as a writer. It’s tricky. I found this one, Comics Head, and although I paid four bucks for it (there is a free lite version), I find I really like it for its fair amount of art and templates and variations. Plus, the homepage is nicely arranged, making it easy to find things. The use of touchscreen for writing and creating can be tricky, though.
I’ve been looking for some time for a Comic creator app that has enough art to be flexible enough and yet, leave enough room for me to maneuver as a writer. It’s tricky. I found this one, Comics Head, and although I paid four bucks for it (there is a free lite version), I find I really like it for its fair amount of art and templates and variations. Plus, the homepage is nicely arranged, making it easy to find things. The use of touchscreen for writing and creating can be tricky, though.
Here are a few comics that I have made in the past few weeks using the app. If you have iPads in the classroom ( I don’t), the free version of this app might worth checking out.
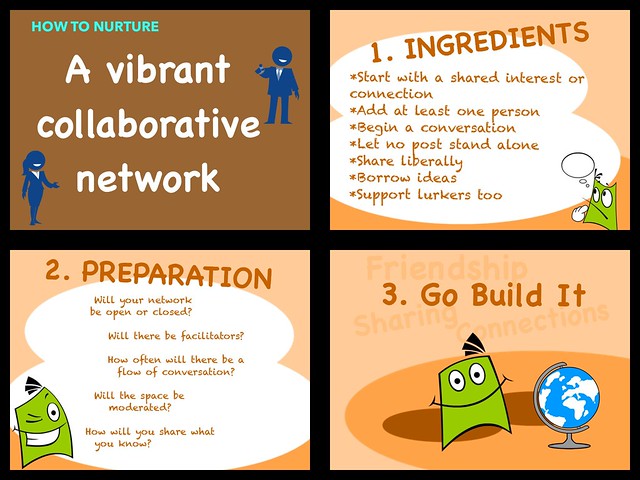
I played around with one of the templates in the app, which is a “recipe” comic, and was thinking a bit of CLMOOC and other spaces.
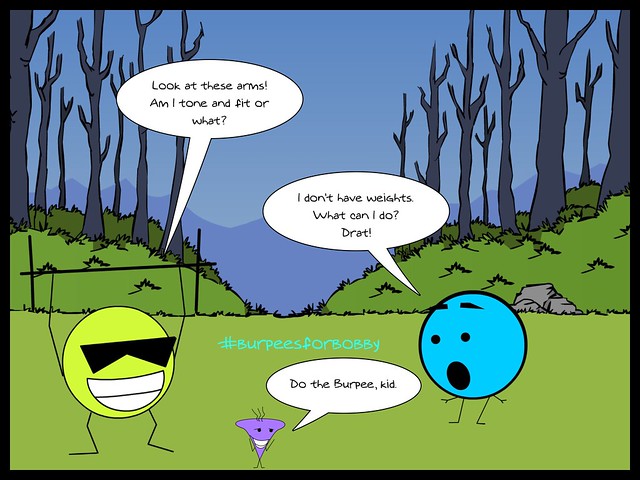
 This comic was for my friend — Greg — who is raising awareness for his nephew, who has been diagnosed with a rare illness I had never heard of before, and he asked fellow social media folks to create content for the #BurpeeforBobby campaign so they could raise awareness and funds. I also donated some money to the campaign.
This comic was for my friend — Greg — who is raising awareness for his nephew, who has been diagnosed with a rare illness I had never heard of before, and he asked fellow social media folks to create content for the #BurpeeforBobby campaign so they could raise awareness and funds. I also donated some money to the campaign.
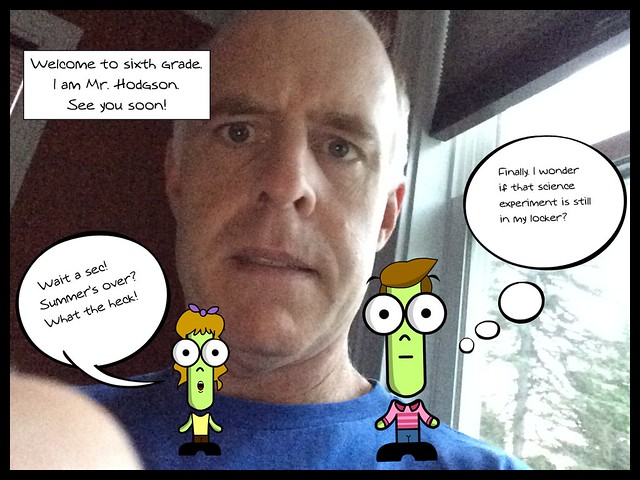
And I made a comic for my students, as summer came to an end.

I had fun with the app.
Peace (in the frame),
Kevin
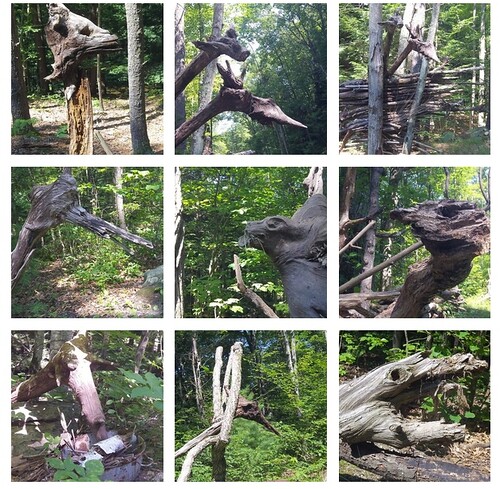
Faces in the Woods: A Visual Story of Discovery
I invite you to follow me into our woods, near our bike path, where a neighbor and his grandson’s work to create natural sculptures has inspired the entire neighborhood to make art, and the results are just a stunning display of creativity. I used Storehouse App to collect and annotate the images.
I keep getting drawn in by the animal faces …
Peace (in the art),
Kevin
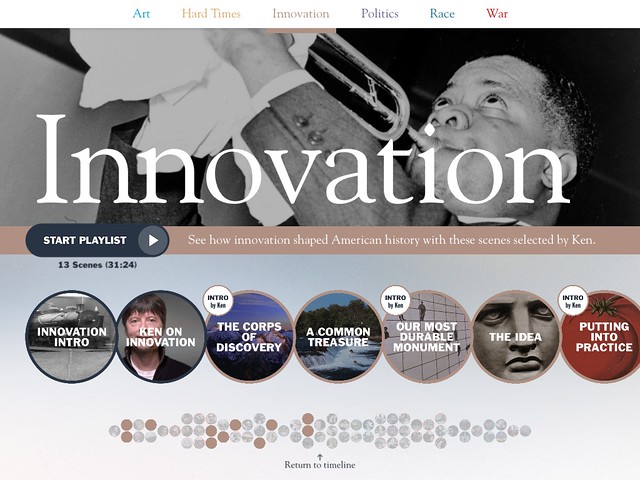
Curation Makes the Difference: The Ken Burns App

I admire Ken Burns for his storytelling and imagine him in my head a lot when it comes to digital storytelling. He transformed the way we think about still images with voice and music. But sitting through hours and hours worth of DVDs, even on subjects near to my heart like jazz and baseball, is something I just can’t do. (even though one of my neighbors is an editor with Burns and I feel guilt about not watching her work on a regular basis)
So I was intrigued when I saw the new Ken Burns App, and gave it a download. Here is what I was looking for: a curated collection of clips from various Ken Burns documentaries, culled and pulled together along various Big Ideas by Burns himself, with narrated introductions. I got all that, and more. The themes include art, politics, innovation and race, and while you only get one collection free (innovation), I ponied up the $9.99 for the rest because I just had to experience the Art collection (which mixes Billie Holiday with Frank Lloyd Wright with Woody Guthrie and more) and I am not regretting it. The experience is like a video mix tape, but with quality of storytelling and video production. I was hooked with the first segment.
The app is beautifully crafted, too, with a real feel for the way that touchscreens can be used to experience story. I suspect it will take me some time to get through all the collections, which is fine by me. I’m diving into the stories in order to learn more about America, and about filmmaking, and about digital curation. The Ken Burns App gives me plenty to chew on around all of those topics.
Peace (in the app),
Kevin
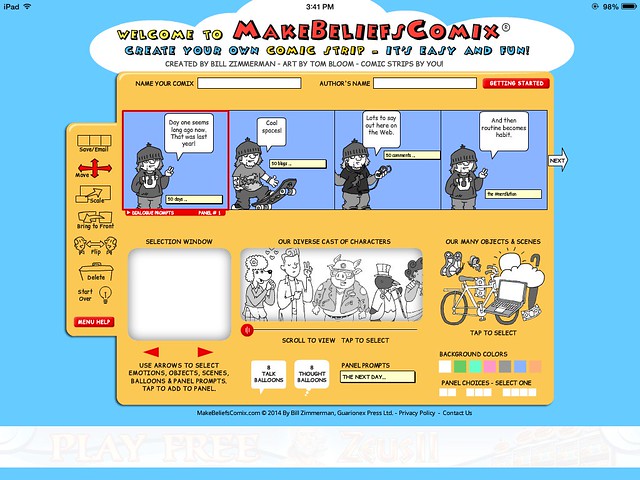
App Review: Make Beliefs Comix
In workshops around using comics in the classroom, I often have teachers play around with Bill Zimmerman’s Make Beliefs Comic site. There are a number of reasons: it is relatively easy to use and understand; the site allows you to change to different languages (a great way to connect with English Language Learners); comics can be saved, printed or emailed to you; and there is no need for email to log in. You go and start making comics.
There are some limitations, too: no email means you can’t save comics or work on them later; the artwork — while fun — is rather limited; and the choices around text boxes (and flexibility of text box placement) is also limited. The site is what it is: a great way to get your fingers inky (virtually) with comics. And Bill Zimmerman’s work with ELL students in urban centers is inspiring. Plus, the books he creates around using comics for learning are pretty cool (he advertises his books on his site).
So, I was pleasantly surprised to see that there is a new Make Beliefs Comix app for the iPad. It’s free, and I downloaded it last weekend and began playing around with it. It works fine and is a wonderful companion to the website comic builder. Again, there are limitations, so if you are looking for a robust webcomic tool, the Make Beliefs Comix app might not be for you. But I suspect that students in an iPad classroom could easily get making comics in minutes with the app. (Note: there is an advertising banner at the bottom of the comic builder, I noticed.)
Peace (in the comics),
Kevin
Game Review: Type Rider

So, this is one of those games that made my jaw drop because it is so beautiful, visual, and so interesting, content-wise. The IOS game is called Type:Rider and while it functions like any number of the “runner games” out there (your players move through levels by running, or in this case, rolling, from danger and obstacles), Type:Rider incorporates the idea of design and typography as its platform of play.
I know. I had trouble thinking how they would pull it off, too, but they do it in wonderful fashion. The player rolls two dots — which I believe are called “interpoints” in typography speak — through a series of levels built around different styles of fonts, and along the way, there are places to learn more of the history of the design of writing. The stories told about font development and typography, and therefore writing itself, is fascinating and the game developers give just enough of the juicy historical details to make things interesting before you had back into the game itself.
Each level consists of HUGE letters that became part of the game play itself, as you roll through rounded letters, jump over spiked points of type and move through an environment that seems perfectly scaled to feeling like a small point of font. The app suggests you use headphones for an immersive musical experience, and I agree. The music seems in sync with the style of font for each level, adding yet another element of design to the game play. And check out the background images behind the game itself. it’s another element of wonder here, with shadows and light giving the game a sense of mood.
I’ve only gotten my way through three levels in Type:Rider but I am impressed. Now, would this game be valuable to students? I don’t know. Yes, for the dynamics of play, but I suspect that interest in the history of typography might be a narrow field. Still, you would learn more than a few things about how the visual design of type impacts what and how we write, and what those choices mean to the books and texts we read.
The Type:Rider game costs $2.99 for the iPad, just so you know.
Peace (in the type),
Kevin
PS — cool “behind the scenes” video of the making of the game:
App Review: Cool Finger Faces
Why would you use Cool Finger Faces? Oh, who knows. But it’s fun. I used the free version, so the tools were limited. Essentially, you take a photo of your finger(s) and then layer in faces. I added text after I uploaded the image to Flickr. But the app upgrade allows you to do that. I just couldn’t justify the $1.99, you know?
Peace (in the finger — not that finger!),
Kevin