
This week, at DS106 Headless Course, I’ve been a little less active publicly and more active behind the scenes. Let me explain. I feel like I let more Daily Creates float by this week, given a hectic week at school and life. Now that the Daily Create idea is part of my daily cycle, not doing them feels odd, as if something interesting is missing from my day.
Yet, life goes on …
As you can see from above, I did have some fun with the prompt the other day around creating an existential moose or bear. I used an online drawing site called PicassoHead. I think the nose is really a head. But I loved the enlarged nose. Don’t you? I made the nose large but then everything else really small, thinking of size as a design tool. The result is still a bear but one who needs a tissue or something.
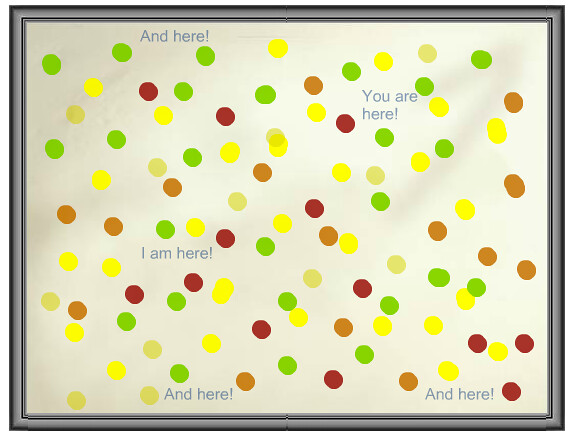
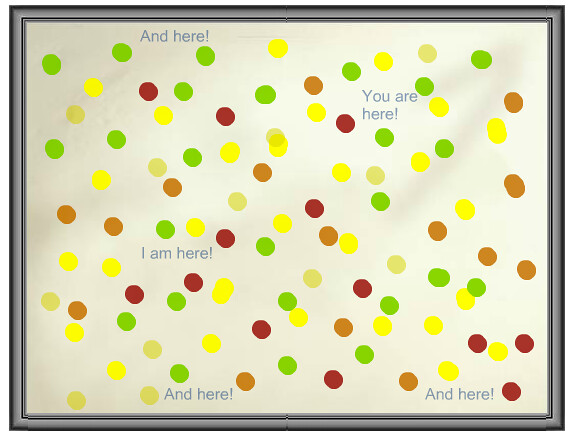
Below is yesterday’s Daily Create, in which we were asked to visualize the Internet. I rushed this one, but perhaps it is because Connected Educator Month is underway that I thought of the various nodes of people and networks that connect. Unfortunately, th threads between the nodes are invisible (use your imagination!) because I ran out of time. Still, the last minute texts say a lot about how I conceive the dispersion of our ideas across various communities and networks. I just don’t know if the Internet is as colorful as mine, nor as circular.

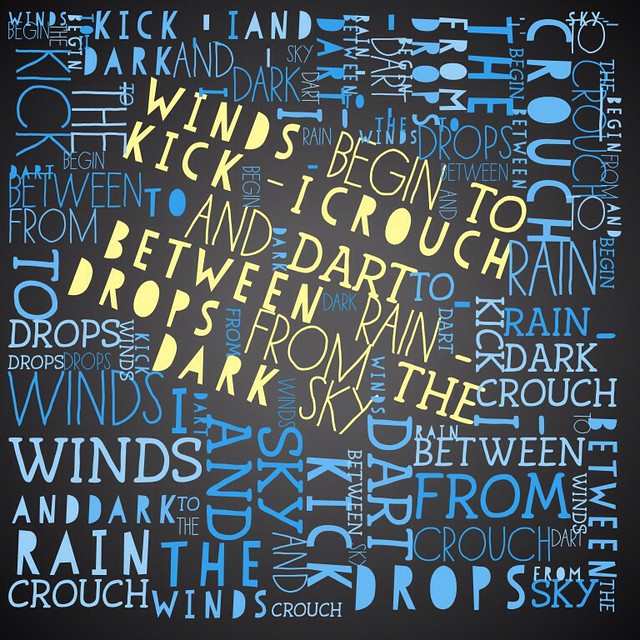
There was a neat writing prompt, too, the other day, in which we were told to write a story with narrative gaps in it. It was a twist on the old “dark and stormy night” idea. That act of leaving space in the story was pretty interesting. You had to design flagpoles of ideas, and even I don’t know what happened in the middle of this story, but I am curious.
It began as a bright and sunny day
… to which she replied, “I’m going. Are you coming with me?” Her words made me think about the last time she had asked that question ….
Later, I wondered where everyone had gone.
.. and yet, the night came on strong, dark and stormy and full of the kinds of twists and turns you expect out of a dime store pulp novel.
Finally, the behind-the-scenes work has been around our collaborative radio show project underway. I am part of The Merry Hacksters team, creating a program about hacking, remixing and digital literacies. We’re online partners, which both makes it easy and difficult to collaborate. I finished up a piece with two friends from the Mozilla Foundation this week and then worked to create a fake commercial for the program about a device that … well, I don’t want to say yet. I had more fun with the fake commercial than I should admit.
Here is the disclosure at the end of the commercial, in which I speeded up my voice to make it sound “authentically inauthentic”:
Peace (in the sharing),
Kevin