A glimpse at some writing I did this weekend in between baseball games, Halloween parties, assessing student writing, and being a father.
The Daily Create at DS106 yesterday asked us to begin a story about the “sky never being the same” and I had this idea of our perceptions of the solar system being upended. This is what I wrote:
We laugh now to remember the ways in which the world made fun of Galileo for presuming that the Sun was the center of our solar system, not the Earth itself. So long, Copernicus! Who among us hadn’t gazed up at the sky and wondered at the Sun, and how that large glowing orb was keeping us all together, as if the planets were a system of yo-yos set off on an elliptical path?
We laugh now, but not comfortably, because now we all feel like Copernicus, don’t we? We who believed Galileo. We who took it for granted that the largest object in the sky must be the most powerful, the center of the action. No doubt the discovery by Charniegi will forever haunt our imaginations.
How did he see it when no one else did? What was the first spark of doubt that Galileo was wrong?
Charniegi refuses to explain, and only his diagrams are his story, and so we peruse them carefully, wondering how we missed what Charniegi saw. We translate them, talk about them, share them in all of our communication spaces.
There are always those faint lines of history where in hindsight, you realize that you made assumptions and inferences based on incomplete facts. Charniegi did not. He dove in and discovered. He inadvertently made us all look like the fools we were, believing in Galileo.
Now, we look towards Pluto — that misaligned former planet dangling on the outskirts of the solar system — in order to see more clearly. Pluto. The smallest of us really are the most powerful. The sky will never be the same again, will it?
Charniegi made sure of that.
I was also working on some poetry this weekend.
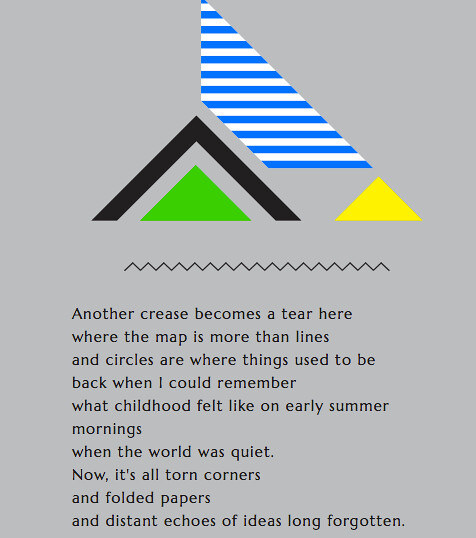
The first piece was inspired by a prose poem by my friend Brian Fay. Brian had this line “Another crease becomes a tear here” that really jumped out at me, so I crafted a poem around that idea.

The second poem was inspired by a group of us on Twitter who seem to get up early in the mornings to write and connect and share. I tossed out the idea of the Sunrise Writing Club, and that name sort of got lodged in my mind a bit. The poem that came out captured the idea of finding things to write about left over from the night.

The third poem was very different, indeed. I have some friends who were over in England for the Mozilla Foundation MozFest, working on ideas for the ever-growing Webmaker space. One friend (Peter) shared out a collaborative document with a Thimble project for kinetic/animated text. I was really intrigued by it, and worked on a poem in the space. Later, another friend (Christina) told me of an update and invited us to go back and rework the poems in the new Thimble.
I just started over new and created Improvise with Me.
What I found fascinating is that I did a bit of reverse-engineering writing. Instead of bringing a poem idea to the Thimble, and animating with the original text in mind, I went into the space with the animation in mind, and built the poem around the kinetic movements built into the Thimble page. This is not ideal for writing, but I still had fun with it, writing about the playing of jazz. (You should follow this link to the get to the kinetic text poem, and then, heck, make your own by remixing mine.)

Peace (as writers),
Kevin