I promised the other day that I would walk through how I went about taking part in the challenge by PBS Media to remix loops for its Mister Rogers project. (You may know that PBS has created some great remix of Mister Rogers’ videos by using auto-tune and music loops — setting the television host’s messages to a beat).
First, when I was done, this is what I created:
In hopes that you might dive in, too, here is how I went about the remix process.
First, of course, I had to learn about the remix invitation. I can’t remember now where I first heard of it, but I think it was a tweet that someone in my Twitter stream shared out. I’ve had “remix” on the mind lately with the Teach the Web MOOC, so I was intrigued by what PBS Media was inviting folks to do. I headed to the site, and found that they had established a group in SoundCloud, where PBS was sharing out a collection of musical loop files. You could take one, or more, or the entire collection. I took everything as a .zip file to my desktop. It was pretty fun going through them – listening to drum beats, Mister Rogers’ voice talking about loving music (the overarching theme), and other things like tubas. Yep, a blast from a Tuba was in the mix.
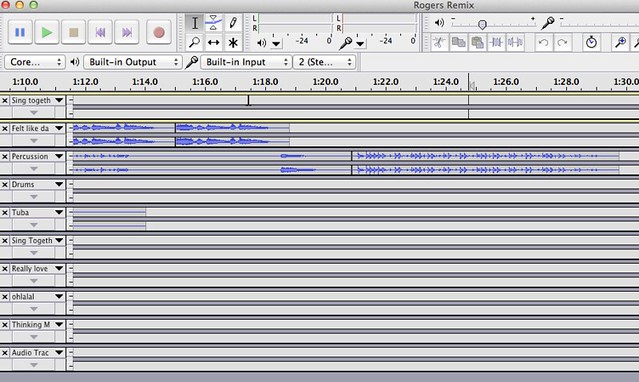
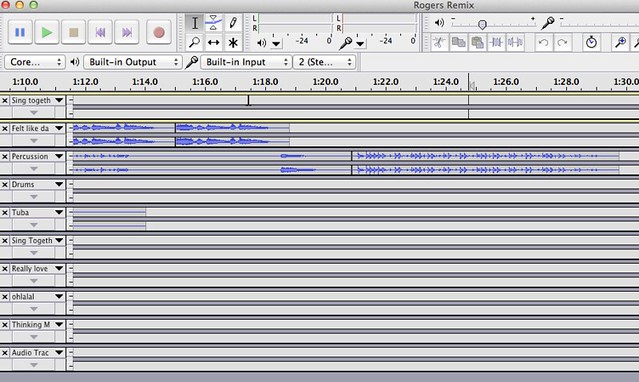
Second, I considered using Garageband, but to be honest, I still find GB a bit funky to use at times. So I turned to my old trusty Audacity for loop editing. I choose a bunch of loop tracks (not all) and moved them into Audacity. Here’s where the real work and the tricky part began. The fact that the remix probably should have a consistent beat puts the remixer into the role of music composer — lose a beat, and the effect can be pretty jarring to the listener.

I spent a lot of time moving, shifting, repositioning, listening, re-repositioning, moving again, lining up and doing all sorts of tinkering with the tracks to make them fit. There was a moment when I could sense that it was coming together finally, and that the pieces were fitting together like a jigsaw puzzle of sorts. As a remixer, that’s a glorious moment, right?
Finally, I was done, and I uploaded the track into my Soundcloud account, and then shared it over with the PBS Media group (as they requested for remixes). I also played around with Popcorn Maker as a way to add my remix soundtrack to the video, but in this case, my music was not in sync with the movements in the video. Of course, my intent with the remix was for audio, not for video, and I realize now that my process would have been different if I had video on my mind.
All in all, it was a fun experience. Sure, it took some time, but it was time well spent. Now, I have my Mister Rogers Remix. How about you?
Peace (in the sharing),
Kevin