Over at the Making Learning Connected MOOC, folks have been dabbling with Stopmotion as part of their playful “makes” and I’ve been collecting them as they are shared. Check out this emerging playlist:
Peace (in the frames),
Kevin
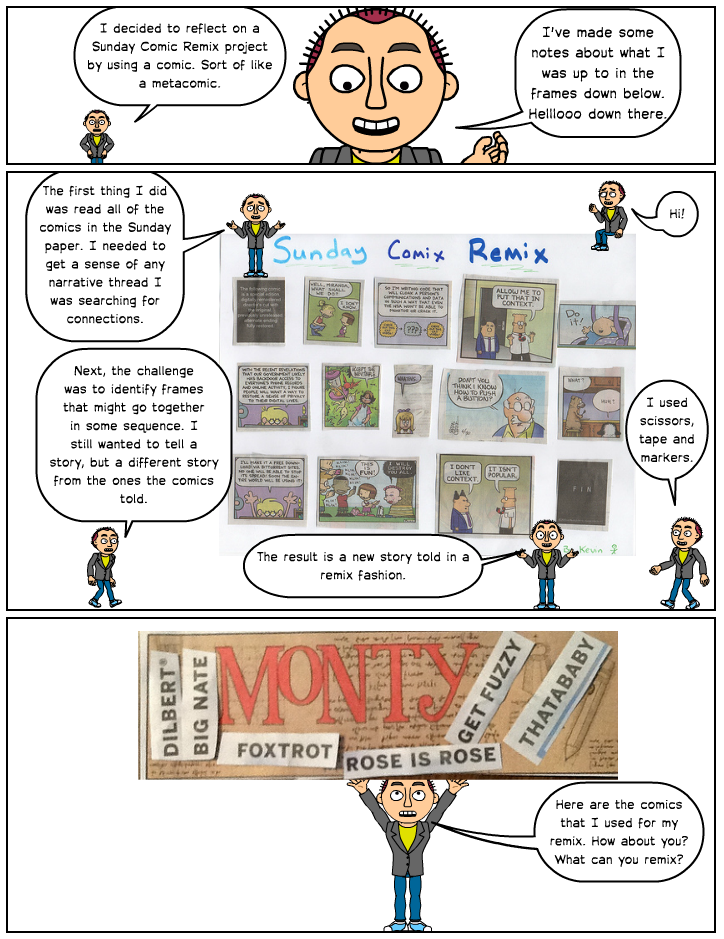
Yesterday, as I was reading the newspaper on Sunday morning, I had one of those “make epiphanies” that come as a result of being part of the Making Learning Connected MOOC. I had the Sunday Comics in my hand and I began to wonder what it would be like to remix the comics. What if I cut out frames and then put them back together, creating a new narrative? I dove with with scissors and tape, but I have to admit: figuring out how to tell a story with assorted parts from other stories … that was difficult and the thinking took me quite a bit of time.
And, in the spirit of the MOOC and the spirit of the comics, I decided to reflect a bit on the experience in the form of a comic:

Peace (in the frames),
Kevin
It’s been a hectic week with our school year finally, finally coming to a close (bad winter effect) and all that entails, as well as keeping up with the activities in the Making Learning Connected MOOC project. This week, as I have shared, we did a lot of hacking of toys and exploring some new tools. As I think back to the three projects that I worked on (pigs flying, lego heads rolling and reality augmented), I realize just how many times in each of those activities things fell apart on me.
I wrote about my difficulty the other day about making an animated .gif file of a pig flying. From creating the file to hosting the file to sharing the file … every step was a hurdle, it seemed. Ack.

When I was working on my Lego Head project, the first phase of operations was fine. I took photos of the heads on the tree. It was the second phase, when I wanted to use Comic Life to create a story using the images, that gave me difficulties. After spending a good chunk of time building the comic and creating the story, the Comic Life program not only refused to save the file, it also refused to export what I had done. Double ack.

And finally, I played around with an augmented reality app called Aurasma. The making of an augmented layer was pretty straight-forward, but the sharing of it with others? Difficult. It turns out you need to create an online gallery, and I had to go through the creation of my project a second time just to make it work. Triple ack.
And yet … and yet … frustrated as I was, I did not give up. I refused to let the technology, and my understanding of the technology, get in the way of doing what I wanted. Here, what saved me was the MOOC. Let me explain.
For the Pigs Fly .gif, I was determined to finish what I started because I really wanted to share it within the MOOC community. I was motivated by the sense of the community, and I wanted to share my process out, too, in hopes that others might be motivated to try a stopmotion-ish kind of toy hacking activity. I did figure it out — using an app to create the gif and then sharing via Photobucket. And the result, at least partly from the flying pig, is an offshoot of folks now dabbling in stopmotion in the MOOC.
For the Lego Head project, the second phase of the hack was crucial because I wanted to take the first phase — the images — and think about them as a pivot point for a literacy moment. In the MOOC, our work is beginning a slow shift from “play” to meaningful “play” and considering reflection on how our activities connect to our classrooms. I was not happy with Comic Life, to say the least, and had to step away from the computer for a stretch while I thought it through. My workaround here was to take screenshots of my comic frames, and then host them as individual shots in Flickr. I lost some resolution but at least I did not lose the entire project. But it was the MOOC that kept me going, particularly as folks responded to the initial photos with questions about what the story was. I was determined to tell the story.
And with Aurasma, most of all, I turned directly to friends in the MOOC itself, getting advice via Twitter on how to proceed and make the app work for me. Over the course of a day, I kept asking questions and folks kept responding with answers and links and advice, and eventually, I did figure it out. I think. That might not have happened without the connections within the networked community itself, and I am grateful.
This all connects to a discussion that emerged in the MOOC this week, too, about “failure” and “iteration” in online spaces, and how we need to nurture perseverance and grit within ourselves, and our students, and how we need to connect to those around us for assistance and help along the way. When I think of the principles of Connected Learning, which the MOOC is built upon, these ideas seem to align nicely, particularly around shared purpose, openly networked spaces, interest-driven activities and peer-supported communities and connections.
We can fail, and that’s OK, as long we can learn from the experience and find ways around those failures, and sometimes that learning takes place within communities that we co-construct together. The Making Learning Connected MOOC is one such place.
Peace (in the reflection),
Kevin
The other day, as part of our toy hacking with the Making Learning Connected MOOC, I shared out some images from a project in which I removed the heads of some lego characters and stuck them on a small USB-powered holiday tree, creating a somewhat eerie scene.
That was fun, but I kept returning to the question of: now what? In other words, how does this act of hacking toys connect to writing? This is not just for me, playing around in the MOOC, but for grounding our work into possibilities for classroom activities through the lens of Connected Learning. As we move into the second part of this Make Cycle, we are being asked to reflect on the experience of our play/work this week. For me, that often means stepping back from the jumping and trying to frame what I have done in ways that might translate to the classroom.
What I needed here with the Lego Head tree was to take the next step, to move beyond the cool factor of the photos. I needed to tell a story, to connect the hack to literacy. Why were all those headless bodies reaching out for the tree? Why were heads in the tree? And who was that dude at the top? As I mulled over how I might use the photos to tell a story, I was trying to figure out the best way to do that, too. I realized too late (after I had returned the heads and packed up the tree) that I should have shot a video on Vine. Oh well.
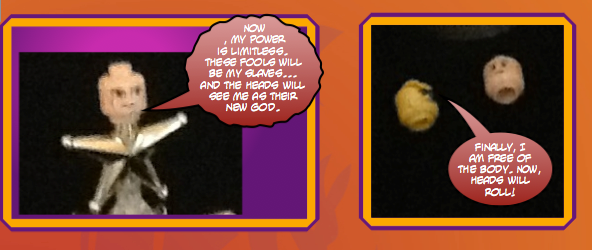
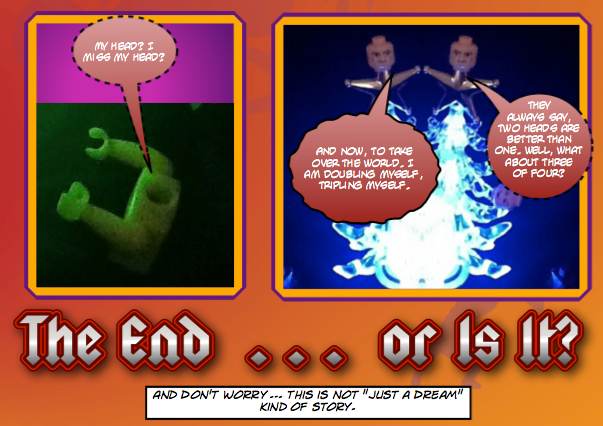
I decided to use Comic Life and create a comic story about the scene. I’ve had Comic Life on computer for some time, and used to use it regularly for my Boolean Squared comic, but it has been a few years (and on a whole different computer), and the program did not work as I wanted it to (more on my week of failure tomorrow). I kept at it, and this is what I came up with:




Peace (in the hack),
Kevin
(NOTE: THIS IS UPDATED WITH LINK TO THE OVERLAY. I HAD TO FIGURE IT OUT!)
I’m following the lead of some new friends on the Making Learning Connected MOOC by trying out Augmented Reality. I toyed with the concept a few weeks ago but then lost the thread. I’m back, now, thanks to some exploration being done by others, and we are using the app called Aurasma. What it does is allows you to layer (they call it an “aura”) media on top of an image. The app comes with some animated “auras” but I wanted to see how I could put a video on top of an image.
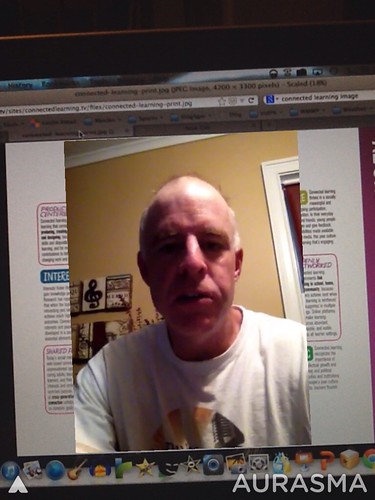
So, given our focus on the principles of Connected Learning in the MOOC, I decided to use this image as my launch point:

(or go directly to the image for full screen)
If you want to see the video that I created, explaining what Connected Learning means to me, you will need to use a mobile device, download the Aurasma app, and point it at this poster right here in this blog post. I’ve been testing it out by pointing my iPad at my Laptop, which is sort of weird in a way I can’t quite explain. (By the way, it doesn’t matter where you view this poster because as long as the app recognizes the image, it will launch my augmented reality layer). Once this fantastic concept map of Connected Learning is in the view finder of the app, the video should (?) launch. Actually, this is one of my questions: If anyone with the app points at this image, will it always bring up my aura layer?
Or if you are on your mobile device right now, use this direct link: http://auras.ma/s/0a79E to get started.
I took a quick screenshot of what it should look like when the video launches:

I’d really like to know if this experiment with the Connected Learning principle map worked for you, and what possibilities you might have for augmented reality. What can we make with this kind of app? How can we connect?
Peace (in the layer),
Kevin
PS — here is a video that was shared in the MOOC about using the App. It gives a good view of what it all looks like.
As we explore the hacking and remixing of toys at the Making Learning Connected MOOC, I’ve been eyeing my sons’ toys around the house (they’ve been looking at me strange as I’ve been doing it, as if I were in another of our “let’s get rid of toys in order to get rid of clutter” mood). Sometimes, I’ve literally looked under foot. We have Legos everywhere, and if ever there is a remixable toy (other than Mr. Potato Head), it is a set of Legos.
I didn’t want to just build something. That’s not necessarily hacking a toy, although I did experiment a bit with a multi-headed motorcycle-riding Lego man flying through the air (as I played around with some trick photography). No, in the spirit of the MOOC, I wanted to dive in a little different.
The other day, I noticed something tucked away in the closet. If you are a teacher, you may get gifts now and then from students, Gifts you appreciate more for the thoughtfulness than for the usefulness. That’s what I saw. It is a little Christmas tree that lights up when you plug it into your computer via USB. I had never even tried it before, but now I saw my chance. What if I could mix the Legos with the Tree? What would that look like?
Here is a shot of the scene before I turned on the tree. I put down a black t-shirt as the backdrop, which worked out nicely.

Here is one of the scenes after I plugged in the tree:

Turns out, it looks pretty cool and eerie. I decided to create a sort of Lego Prayer Scene around the tree, with Lego heads as ornaments and the headless bodies in rapt attention to the tree. At the very top, I put a stern-looking dude, as if he is wielding some sort of magical power on the heads and bodies below him. The tree turned out to be interesting, too, because it scrolls through different colors.
I took pictures as each color flashed by, and then decided that I would use Photobooth to get a few more, tweaking the image in various ways. I loved this one:
The final step was using an app I have (Great Photo) to create a collage of the collection of photos, pulling them all together into one large image file. The result is an interesting mix, and makes me wonder about the possibility of telling a story with the image. I have an idea, but I’ll report back with that tomorrow.
For now, enjoy the Lego Head Tree.
Peace (in the scene),
Kevin
We’re doing some “toy hacking” this week with the Making Learning Connected MOOC, but we’re also talking about play and games, and I figured I would share this video game hack of the classic game, Frogger. This was done as part of a summer course last summer that I took part in (or shadowed) through Gamestar Mechanic. One of the tasks, like our MOOC, was to take a classic game and come up with something new with the tools in Gamestar.
I chose Frogger. Mine is called Rebuilding Frogger.
What’s interesting when you hack an existing game, as opposed to completely inventing your own, is that there are both limitations and freedom. In some ways, you want to retain the spirit and feel of the original. On the other hand, you are trying to make your own mark, and so you need to work in something different, too. Finding that balance between homage to the original and extension of creativity can be difficult, I have found.
In Gamestar, there were limitations, since the “toolbox” that you can draw from to build a game is limited. I kept the basic premise (move from bottom to top, avoiding obstacles) and then added a Gamestar feel to it. Frogger works well for this kind of activity in Gamestar, because the video site is built around top-down games (or platformer, so you could hack Mario, for example).
By the way, you can play an online version of the original Frogger, too.
Check out the original Frogger
Peace (in the game),
Kevin
In our second Make Cycle at the Making Learning Connected MOOC, facilitators Stephanie and Karen suggest we all try to do a little “toy hacking.” What that looks like is up to us (and they are going to be doing a live Google Hangout tonight at 9 p.m. eastern time to talk about how you might go about hacking a toy) and how we capture it and share it is up to us, too.
I was school the other day, and saw a cute little stuffed pig that I often have in the room (squeeze it and it oinks), and thought: how can I make that pig fly? Now, I probably should have been asking myself, Why aren’t these reports cards done yet? Or, why not use my time to clean up the room? Or any other question related to the last week of school (yes, we are still in school).
Instead, I wanted to make the pig fly. I got down to some making.
I gathered up materials along with the pig, including Wiki Stix, string, scissors, and a pair of sunglasses (the pig needs to look cool, right?). As you know if you follow my blog, I have done my share of stopmotion. I considered that as an option, but then wondered if I could do an animated .gif file instead. It’s the cousin to stopmotion, but the file becomes a photo file not a video, and it loops constantly. I’ve wondered about the possibilities of .gif files for some time, yet never made one myself (other than with Pivot Stickfigure, and even then, I would convert it into a movie file).
I set up a camera and as I worked to create a Wiki Stix companion for the pig, and to put wings on the pig, and to get the pig soaring with the help of string, I would reach over and take images every now and then. I ended up with about 20 pictures. Now what? Here’s where I ran into some troubles. I tried two different only websites that touted the ability to create animated .gif files, but I think my pictures were too large. Or the sites stink. Either way, the result was the same.
Fail.
I then remembered that the photo feature in Google Plus now can magically “animate” as series of photos that have the same background into an animated .gif replica. So, I went that route, uploading the pig pics (nice alliteration), but Google Plus would not animate the entire set, only a few of images. It looked pretty neat, but not what I wanted.
Fail.
I went into the App Store, and paid two bucks for a .gif maker called Gif Animator. The first time it rendered the project, the file was so huge it choked my ability to even preview it.
Fail.
Diving into the settings of the app, I changed the output to something more manageable, and did another round of rendering. Success. I had an animated .gif of my pig flying. Now, to host it somewhere in order to share it out with the MOOC and the world. My first thought was Flickr, which used to be able to host .gif files. Not anymore.
Fail.
I put the call out on Twitter for help in finding a hosting site. Nobody responded.
Fail.
So I opened up my search engine and saw that Photobucket has the ability to host animated .gif files. I uploaded the project and finally, there it was: my pig in flight.
Success!

I also later realized I could upload the .gif into Google Plus, and the animated file could be shared in my Google Plus circles, so now my pig flies in a few different places. But it does not allow you to embed outside of Google Plus, so that didn’t really help my cause.
The result is that I had a lot of failure along the way, and much of it had nothing to do with the hacking of the toy to make it fly. The failure had to do with the technology and navigating a system for creating and sharing out. That is frustrating, and yet, it is also exhilarating on a certain level to know you figured the workaround. Almost like beating the system. The key is not to give up. And be sure to raise your arms up and give a holler when your vision is reached.
Yahooo!
In some ways, I was as much hacking the technology as I was hacking the toy, and if that’s not what the Making Learning Connected MOOC is about, then I don’t know what is.
Peace (in the hack),
Kevin
A friend in the Making Learning Connected MOOC has challenged those of us experimenting with Vine (6 second video app from Twitter) to a Monday Morning Challenge — capturing the start of the week. Here’s what I came up with: my feet.
Peace (along the vines),
Kevin
I’ve had the Vine video app (6 seconds and that’s it) on my iPad for some time now, trying to figure out how to use it. I am a fan of the concept of “short” (see my Ignite presentation from NCTE) so this seems like it would be a natural fit for me to try out. But I remain a bit at a loss of how to shoot a meaningful six second video. I mean, six seconds … that’s not just short — that’s wicked short (as they say here in New England.)
But with other friends in the Making Learning Connected MOOC starting to share their own vines, and looking for others to become part of the experience, I dug out the app again this morning, and decided to capture how important coffee is to my morning reading and writing experience. I sequenced it out in my head with four short scenes, and … it’s not bad, I guess.
Still, I continue to wonder … how might we tell a story in six seconds. A plot. A character or two. Dialogue? Still thinking that one over …
Peace (in the shortie shorts),
Kevin