(This is for the Slice of Life challenge, hosted by Two Writing Teachers. We write on Tuesdays about the small moments in the larger perspective … or is that the larger perspective in the smaller moments? You write, too.)
(This is for the Slice of Life challenge, hosted by Two Writing Teachers. We write on Tuesdays about the small moments in the larger perspective … or is that the larger perspective in the smaller moments? You write, too.)
This week, I will set aside some time for my students to explore Hour of Code, connecting the creative play there with the work we are doing around storytelling and video game design.
Each year, I keep an eye on any new activities in the Hour of Code. This year, the newly added activity is all about poetry and art and design, and that connection between exploring verse and basic programming makes me happy to see.
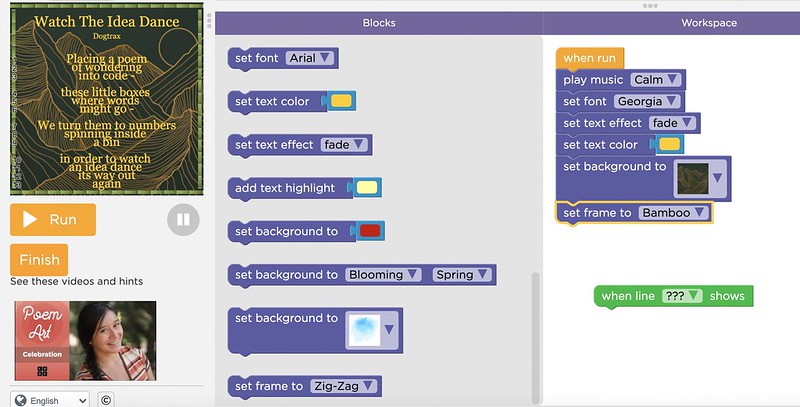
The Poem Art activity — introduced via video by a high school poet and programmer — allows students to explore animation and text manipulation, as well as design and music and mood. There are options for using provided poems (such as Jabberwocky), but also a place to write your own poem and use your own words.
Cool.
I tried it out by writing a poem — Watch the Idea Dance — and thought it worked just fine.
Then, maybe make your own.Peace
I’ll be bringing this, along with some other activities, to my sixth graders tomorrow.
Peace (coded for the world),
Kevin