
I was able to get myself down to some great places in Seattle while on a retreat this past weekend, and one of those places was the EMP Museum, which I refer to as the Jimi Hendrix Museum because Microsoft co-founder Paul Allen put his money into this beautiful place to celebrate Hendrix and pop culture. I walked into the museum and on one of the largest video screens I have ever seen was footage of Jimi playing at Woodstock in full glory. Talk about larger than life …
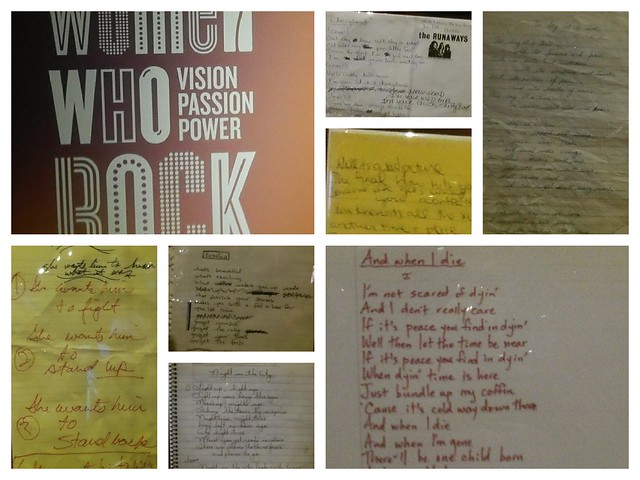
Anyway, along with exhibits about Nirvana and Grunge, and display areas about Science Fiction Icons, Horror movies, and Fantasy, there was an exhibit about Women Who Rock. It was interesting but what I found most intriguing were the handwritten lyric sheets they had on display. I love when the layer of creativity gets pulled back and you can glimpse the mind at work. I spent a lot of time looking at the writing from Joni Mitchell, Madonna, Janet Jackson, Queen Latifah, Laura Nyro, Stevie Nicks, Joan Jett and others. Even Taylor Swift’s words were on display, which I appreciated because I hope her work in writing her own songs (as opposed to singing someone else’s songs) will inspire a generation of kids to pick up the pen and start writing.
While I suspect these sheets are not all the first draft of songs (not enough scribbled out words, in my experience), there was enough there to make sense of the ideas they were going for in their songs. And even just to examine the handwriting of the artists (some neat, some messy — like me) provides an insight into the creative mind. Looking at their lyric sheets reminded me of how I look at mine when I am done writing a song, all the messy words and lines and rhythms that come and go, and how difficult it can be to make sense of it all.
Check out this song sheet of mine:
And then, when the finished lyrics are finally in place, you think: that’s where I was going. But the journey to that point is almost never linear and almost always messy, and I suppose one could invoke the metaphor for life here right about now. I appreciated that these artists shared out their draft lyric sheets and that no one in the museum decided it would be better to type them up for display.
I enjoy the messy, and of all the areas of the museum, that was the best part for me.
Peace (in the power chord),
Kevin