I was once again playing with various AI chat engines for ETMOOC2 and wondered: could it create an interactive choose-your-own-path text game that I could then take the output and build out as a project in Twine? The answer is yes, if you use ChatGPT to generate the story text. Google Bard’s response to my query was pretty minimal and nearly worthless for what I was trying to do here.
My query to ChatGPT was this: Create a choose-your-own-ending game that uses Haiku as the central text.
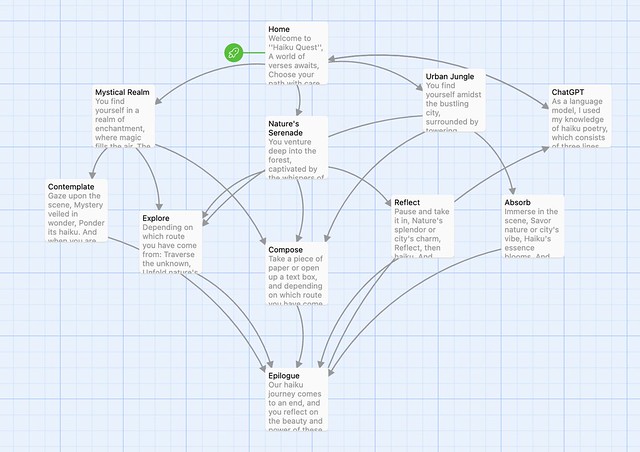
Within seconds, I had the framework of a narrative, embedded with haiku, that provided choices for the reader along three main paths, and then each path had another set of choices. It even gave the game the Haiku Quest title. I then asked ChatGPT to provide one more pathway forward for each pathway that it had created, and soon had the basics of simple choice game.
I went into Twine (see Twine tutorial) and added only a few words of my own here or removed a word or two there as navigation advice, but mostly, it was all ChatGPT. I even asked ChatGPT to explain how it built the game and provided the text I used as a sort of meta offshoot to the game construction. I then added images from DALL-E that were generated with the exact textual descriptions from the game that ChatGPT suggested.
You can build interactive stories in Twine but you can’t host your game for others to play in Twine, so I moved the file over into Itchio, a game platform (see tutorial), and now you can play the text game that ChatGPT built, and see what you think. (The cover image on the game was generated by DALL-E, as a way to keep it all in the AI family).
What are the learning ramifications here? Well, I could see students in collaboration with ChatGPT on creating an interactive fiction story that is playable by others, and it would require some focused inquiry around prompting, guided storytelling, and technology like Twine to build out the story (I’ve had students do this in Google Slides with hyperlinks and it works just fine). I found ChatGPT’s contributions in terms of overall interactive structure to be pretty solid, but I would have added more to the ‘story’ here, and made it more interesting to spark more curiosity in the reader/player. I was most impressed with ChatGPT’s explaining its methods and rationale for decisions it had made in choosing its texts. That level of meta-analysis from a machine system startled me a bit, including its use of first-person narrative.
Peace (Press Play),
Kevin