(created via Mozilla’s XRay Goggles Remix tool)
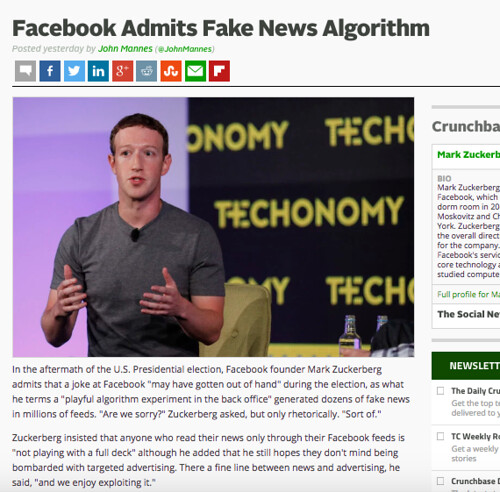
I’m not on Facebook, so I don’t know the extent of the “fake news” filtering into feeds there during the US presidential election. But I have seen more than a few articles in which Mark Zuckerberg is defending the algorithms that might have allowed some made-up news to come into the system, and worries that such items might have influenced voting.
I could not resist taking one of Zuckerberg’s denials and popping it into Mozilla’s XRay Goggles for a bit of a remix myself. Yep. Fake news about fake news. In mine, he owns up to Facebook’s role and admits that Facebook itself is behind the fake news (it’s not true, as far as I can tell … just to be upfront).
Still, even if some of what he defending is true — that the automated system still allows items with no veracity and tilted political bents into millions of people’s feeds — the issue of fake news in feeds has larger ramifications about how a social networking site can play a role in elections, and … perhaps even more importantly … it raises the question: why aren’t more people getting news from multiple and reputable sources?
Good lord.
Who relies on Facebook for all of their news? I know. I know. Many people do. It reminds me of the need for us, as teachers, to double down on teaching media literacy, and rhetorical moves, and determining the surface truth and the deeper slants of everything we read, whether it is the Wall Street Journal, the New York Times, Facebook or your local newspaper (do you still get your local newspaper? Is there still a local newspaper to get? My old journalism hackles get raised here. I hope you still have a local newspaper).
Check out this report from Pew Research, which indicates that almost two-thirds of Americans get our news from social media. What? And that report is from the summer. Who wants to bet that the number went up during the election?
Peace (but check the source),
Kevin