I’ve had remix on my mind the past week, as part of the Teach the Web MOOC (now in its third week), and I came across this blog post by Kindergarten teacher Ben Sheridan, who writes about doing stopmotion movies with his students. The post is a nice example of reflective sharing, and then Sheridan tells his readers (the world) that some students created a video and they want to invite others to remix it and add narration. The class published the video, without audio, and Sheridan explained:
“We talked it over when we were done shooting and decided to share it out without adding any audio. They would like other classes to add their own audio and share it back with us. They want to see how many versions of the movie can be made. We even talked about having people remix the video as well but that may be a bit of a stretch. We’ll see if any one take that approach.” — Ben Sheridan
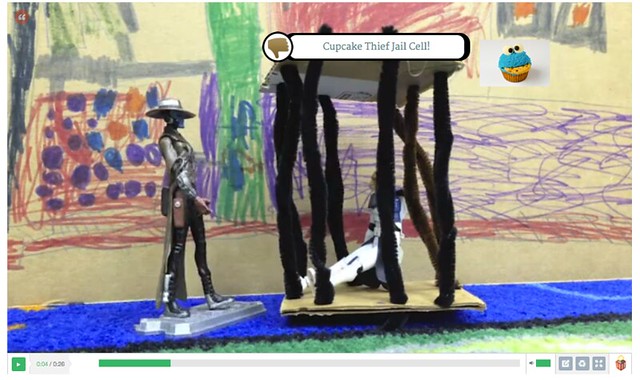
How can one resist that challenge and it occurred to me that using Popcorn Maker might be the way to go, since I could just borrow the video from Vimeo, and layer in some audio and other things. So, I did, using their Star Wars theme and twisting it around a bit to create a story of a cupcake thief (figuring the kindergarten kids would get a kick out of that). I then wrote a letter to the class at the blog, sharing my remix and encouraging them to be creative.
What I noticed as I was remixing was the “invisible audience” of Sheridan’s classroom. I wanted to amuse them and also respect the work that they had done. It was an honor that they bestowed on us to use their work for new purposes, and even as I was re-imagining the story (thinking, too, of the story they were probably thinking as they created their video), it felt less like theft and more like appreciation. And I guess that is the goal of most remix efforts — celebrating the original even as you try to move it in a new direction. In my mind, it would not have made sense to record an audio track that matched exactly what they had in mind when filming. I felt the need to move the remix in an unexpected direction, and by doing that, I was empowered to be creative in my efforts. That’s been the real lesson around remixing, I think.

Go view the Star Wars Cupcake Thief remix
How about you? You want to try a remix of their video? Either go to Ben’s post or use their video down below to remix your own story. You don’t have to use Popcorn Maker, as I did, but you can. If you do, be sure to share the link and remix with the class, and I’d love to see it, too. (You can even use the remix button my Popcorn project, if that helps).
Peace (in the remix),
Kevin