
During the summer in the Making Learning Connected MOOC, Sara Green posted a “tube map” style illustration of some of her learning. It was very cool. Then, in the spirit of the CLMOOC, Chad Sansing took Sara’s concept and built a remixable Thimble page for anyone to use. I sort of forgot about it (sorry, Chad and Sara) until this week, when my friend Paul Oh shared this over at the New York Times Learning Network post about Connected Educator Month:
I participated in and helped design a MOOC this summer called “Making Learning Connected,” sponsored by my organization, the National Writing Project.
More than a thousand educators signed up to participate, and among them was Sara Green, from the U.K. At one point, she created her life’s learning journey as a London Tube map. One of the MOOC faciliators, Chad Sansing, an amazing educator in his own right, then took that idea and created a Thimble template so anyone with a computer and Internet connection could create their own learning pathway London Tube map. (Thimble is a free tool developed by the Mozilla Foundation that allows you to create remixable open content for the Web while learning about the building blocks of the Web itself.)
Chad’s template, called Tube Map Me, is freely available to use. In fact, a number of people have already remixed Chad’s project to create their own learning pathway London Tube maps. Consider making your own map and connecting with Chad and Sara and the CLMOOC and Mozilla Webmaker communities.
– Paul Oh, from http://learning.blogs.nytimes.com/2013/10/01/what-connected-education-looks-like-28-examples-from-teachers-all-over/?_r=0
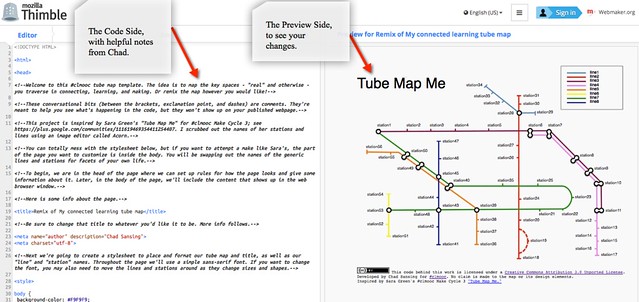
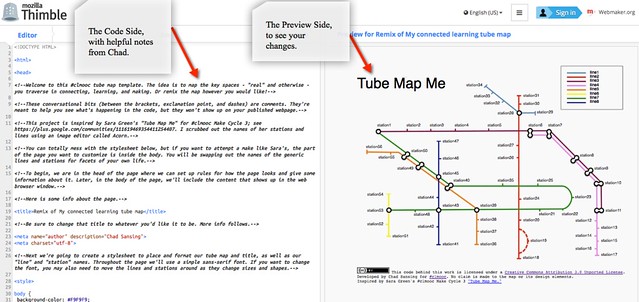
This week, I dove back into Chad’s Tube Map Me and started to think about how to map out the connections that I have a writer and teacher. (If you have never used Thimble, Chad has helpfully done most of the work and annotated his code with notes about where you write. It takes a few minutes to get orientated to the set-up – code on the left, preview on the right — but Thimble is a great teaching tool and makes the building of a webpage more visible to the user, and remixer).
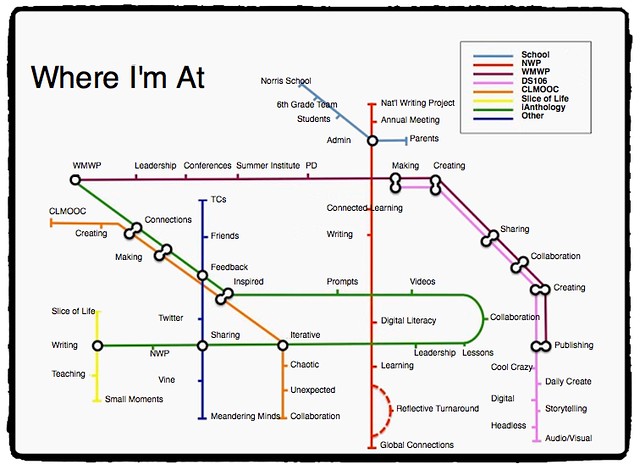
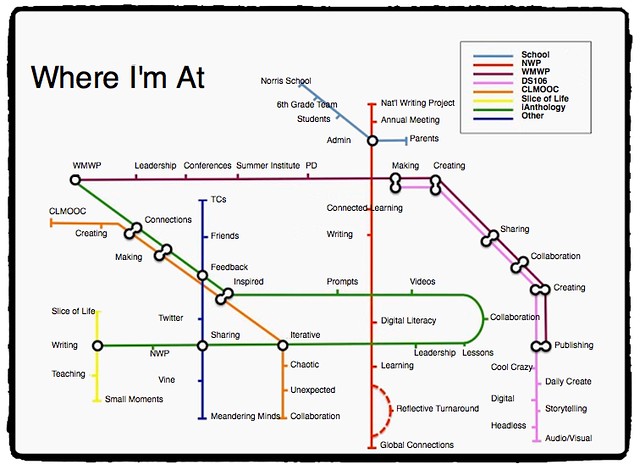
The activity was intriguing and enjoyable, although I found at a certain point that there were too many stations for ideas, so you notice a bunch of repeated station stops. I suppose that’s OK since writing, learning and collaboration are frequent themes to the various online networks where I call home. Or virtual home, anyway. I realize now, too, that I could have been a bit more thoughtful and purposeful in where the tube lines connect with each other. Oh well.
Check out my tube map, which I call Where I’m At (and if you hear Beck singing “I got two turntables and a microphone” when you read that title, then you and I are sharing a soundtrack.)
So, now it’s your turn. Go to Chad’s Thimble and remix it for your own connections. Or heck, remix mine. (See that Remix button on the top of every Thimble page? Click it, and start making.)

Where does the tube lead you?
Peace (along the connected lines),
Kevin