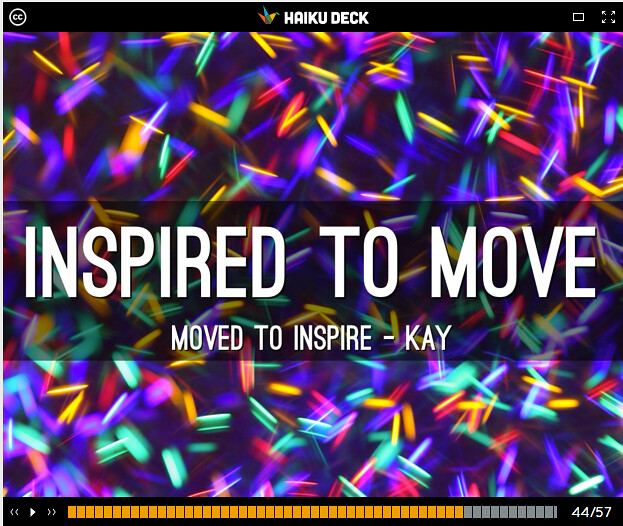
Created with Haiku Deck, the free presentation app for iPad
(Note of honest disclosure: I’m not sure where I am going with this post, so bear with me.)
Yesterday, I shared out the Haiku Deck of six word stories that were shared as part of the #nerdlution effort. I had asked folks to write and then wanted to celebrate their writing beyond the impermanence of the Twitter Stream. I turned to Haiku Deck, which I use quite a lot and really enjoy. As I was working throughout Sunday, though, I started to think about what I was doing, how I was composing with borrowed words of others.
This is one of the central underpinnings of composing digitally these days — how do we make decisions about the look and feel and overall design of our writing? In some ways, Haiku Deck — like so many sites — makes that process easier than ever. Built for short pieces of writing in a presentation mode, Haiku Deck is an interesting platform to consider choices around image and words. You only have two lines for writing and words get smaller as you write, so you start running into the distant horizon event — words become too small to read.
But for an activity like Six Word Memoirs, Haiku Deck is perfectly suited as a platform. The stories started flowing on Twitter early in the day and just kept right on rolling throughout the late afternoon. I had about 50 stories to work with when all was said and done. You should have seen me, reading the tweets on my computer while balancing my iPad on my lap, tapping away furiously to keep up (I know, Haiku Deck now has web platform but I haven’t had time to check it out).
This is where things get interesting.
In Haiku Deck, you access data bases of images for the backgrounds. It begins by using the text of each slide as a keyword search, but you can change or adapt as necessary. Now, when I do my own writing, I know what “feel” and mental image I am going for. It’s internalized and when I go public, I understand that I need to externalize what I am trying to convey. I won’t say I am an ardent stickler for the exact right image, but I am very conscious of how the image works in partnership with the words. I’m often tweaking the keywords and scrolling down pretty far through the bank of images to find the right fit.
But here, I was working with the words of others, not just my own. I felt a little uncomfortable, to be honest, as I were hijacking someone’s loved ones, even if I were doing it for all the right and good reasons. Words have value. Words have meaning, and sometimes, in online spaces, the inferred meaning of the writer can become very different from the meaning understood by the reader (particularly when you only have six words to play with — there’s a lot left unsaid.) I was conscious of the fact that my friends had placed an implicit trust in me, as their curator. And most didn’t even know I was creating a collection of stories.
What this all means is, I had a responsibility to the whole, as community; and to the individuals, as writers; and to myself, as curator. I worked very hard to find the right images, and that included thinking along lines of colors of images, so that the words would stand out, and to balance the implicit and explicit meaning of the image as part of the message of the slide. More than once, I came back to a slide, shook my head and began another search query. Sometimes, I visited a story multiple times.
So, for example, look at Michelle’s story slide. At first glance, it seems like a typical outdoor scene. But look closer, and you can see that I focused on her word “cornerstone” as the metaphor in her writing. This picture, with the view looking up, shows the power of cornerstones in holding things up.
Or here is Kay’s. This is one that I revised a number of times, never quite happy with the results. I wanted to project movement, but with a static image, that can be difficult. I finally came to this image, which is colorfully kinetic in nature, and attuned to Kay’s words.
Finally, I grappled with Julia’s story, which she composed as a list. I focused so much on the breathing that I lost track of the message of peacefulness. One too many images of someone’s lips breathing out steam (or smoke, as most of them were) had me frustrated for quite some time. Then, as I toyed around with keywords, I saw this image of the statue, and I was hit with that feeling of “this is it.” The image is perfect partner to the words, in my opinion.
So, why write this post? I knew you’d ask.
It’s because we need to make sure we are being purposeful in our digital composing. So many cool sites, like Haiku Deck, automate our decision-making processes in way that strips us of much of our agency as writers, and we need to continue to inject ourselves — as writer, as composers — into the process. It requires both effort and a step back from the technology.
We should use the tools out there — Haiku Deck is a beautiful platform — and we should tap into them as we see fit, but be sure to observe them as merely tools to our own vision. I could have quickly gone through and randomly chosen images to with the six word stories. In doing so, though, I would have cheated those writers in way that is difficult to articulate, and I would have cheated myself. Let’s teach our students and emerging writers in the digital age to be the ones in charge of the technology that surround them, not the other way around. Move beyond cool. Move into composing with agency.
Peace (in the meandering about),
Kevin