
In our second Make Cycle at the Making Learning Connected MOOC, facilitators Stephanie and Karen suggest we all try to do a little “toy hacking.” What that looks like is up to us (and they are going to be doing a live Google Hangout tonight at 9 p.m. eastern time to talk about how you might go about hacking a toy) and how we capture it and share it is up to us, too.
I was school the other day, and saw a cute little stuffed pig that I often have in the room (squeeze it and it oinks), and thought: how can I make that pig fly? Now, I probably should have been asking myself, Why aren’t these reports cards done yet? Or, why not use my time to clean up the room? Or any other question related to the last week of school (yes, we are still in school).
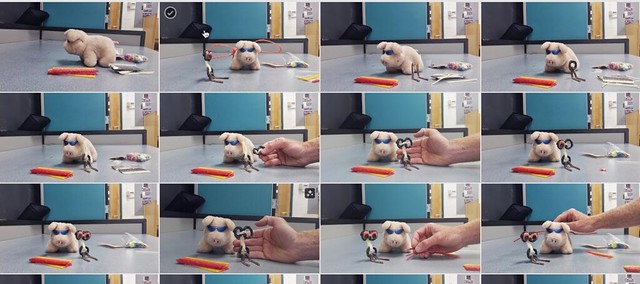
Instead, I wanted to make the pig fly. I got down to some making.
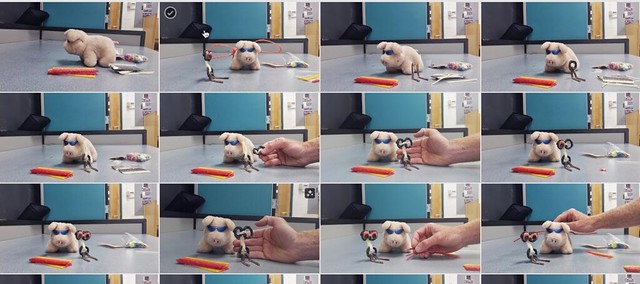
I gathered up materials along with the pig, including Wiki Stix, string, scissors, and a pair of sunglasses (the pig needs to look cool, right?). As you know if you follow my blog, I have done my share of stopmotion. I considered that as an option, but then wondered if I could do an animated .gif file instead. It’s the cousin to stopmotion, but the file becomes a photo file not a video, and it loops constantly. I’ve wondered about the possibilities of .gif files for some time, yet never made one myself (other than with Pivot Stickfigure, and even then, I would convert it into a movie file).
I set up a camera and as I worked to create a Wiki Stix companion for the pig, and to put wings on the pig, and to get the pig soaring with the help of string, I would reach over and take images every now and then. I ended up with about 20 pictures. Now what? Here’s where I ran into some troubles. I tried two different only websites that touted the ability to create animated .gif files, but I think my pictures were too large. Or the sites stink. Either way, the result was the same.
Fail.
I then remembered that the photo feature in Google Plus now can magically “animate” as series of photos that have the same background into an animated .gif replica. So, I went that route, uploading the pig pics (nice alliteration), but Google Plus would not animate the entire set, only a few of images. It looked pretty neat, but not what I wanted.
Fail.
I went into the App Store, and paid two bucks for a .gif maker called Gif Animator. The first time it rendered the project, the file was so huge it choked my ability to even preview it.
Fail.
Diving into the settings of the app, I changed the output to something more manageable, and did another round of rendering. Success. I had an animated .gif of my pig flying. Now, to host it somewhere in order to share it out with the MOOC and the world. My first thought was Flickr, which used to be able to host .gif files. Not anymore.
Fail.
I put the call out on Twitter for help in finding a hosting site. Nobody responded.
Fail.
So I opened up my search engine and saw that Photobucket has the ability to host animated .gif files. I uploaded the project and finally, there it was: my pig in flight.
Success!

I also later realized I could upload the .gif into Google Plus, and the animated file could be shared in my Google Plus circles, so now my pig flies in a few different places. But it does not allow you to embed outside of Google Plus, so that didn’t really help my cause.
The result is that I had a lot of failure along the way, and much of it had nothing to do with the hacking of the toy to make it fly. The failure had to do with the technology and navigating a system for creating and sharing out. That is frustrating, and yet, it is also exhilarating on a certain level to know you figured the workaround. Almost like beating the system. The key is not to give up. And be sure to raise your arms up and give a holler when your vision is reached.
Yahooo!
In some ways, I was as much hacking the technology as I was hacking the toy, and if that’s not what the Making Learning Connected MOOC is about, then I don’t know what is.
Peace (in the hack),
Kevin