I’ve been too swamped to go deep into the recent push into the Web by the Connected Courses folks, but that doesn’t mean I’m not thinking about it. Ever since I took part in the Teach the Web MOOC, the idea of how to use the Web and its possibilities for my own reasons, and how to teach that agency to my students, has lingered in the back of my mind. I get frustrated when I hear of students in classrooms, playing games on websites developed by others (and no doubt getting bombarded by adds and tracked by cookies and who knows what else.)
We need to do a better job of helping young people move from consumers to creators, and there is a push in that direction coming from many angles. Webmaker, from Mozilla, is fantastic. More and more game and code sites, that invite people to make, are opening up new possibilities for understanding the technology in a way that moves beyond the surface.
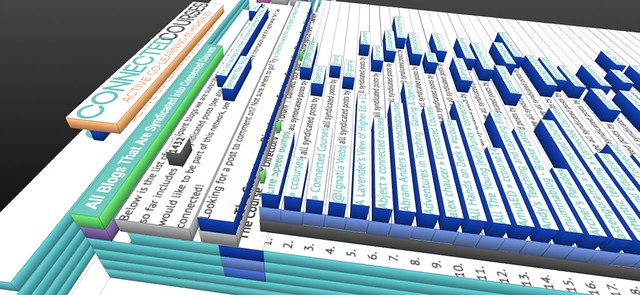
I am a fan of visuals, and if you use Firefox browser, there is a real nifty tool built into the browser that let’s you see the web from an entirely different angle, showing the architecture of a site from all angles. The architecture is constructed around hyperlinks, and layered pages, and more.
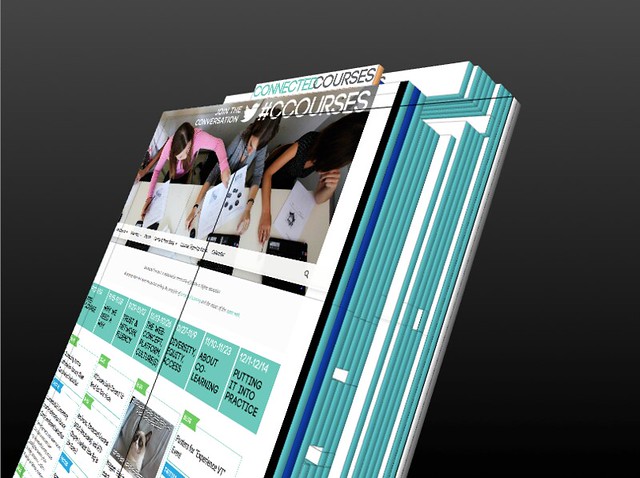
Here is what one view of the Connected Courses site looks like, with the Firefox 3D tool:
It’s a book, right?
Here is another view, from the blog hub page:

Links are lifted up while plain text stays flat. And look at the layers behind it. Interesting, right?
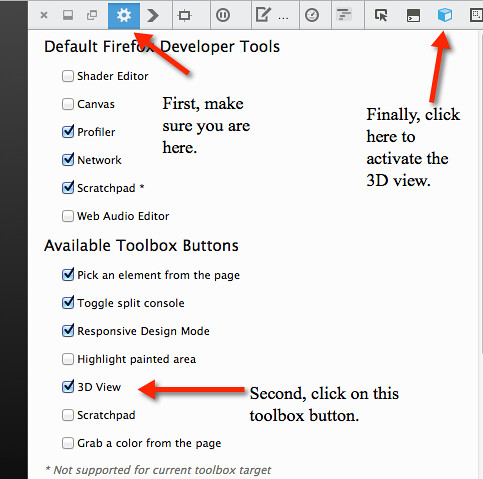
Want to know how to do it for your own blog? First, of all, you will need to using Firefox. On any page, right click and choose “page element.” If you are lucky, there will be a little source icon for the 3D that looks like a box or a Rubic’s Cube or something. Click on the box and then use your mouse to zoom around the site, changing the viewpoint perspectives. If the 3D box does not appear, you need to activate it.
Here is how:
Share out. What does this view say about the website? Does this change your view of the web?
Peace (in the element),
Kevin