
Yesterday, I posted the first of a few reflections on the collaboration and thinking, and making, that went into the building of the online NetNarr Alchemy Lab of Digital Objects. This post is the follow-up, with more reflections on things that seemed to work and things didn’t seem to work (as well as I would have liked). One more post tomorrow will look at potential next steps and following up with the Alchemy Lab experience.
Visit the NetNarr Alchemy Lab to see what has emerged.
Read the first post.
Platform
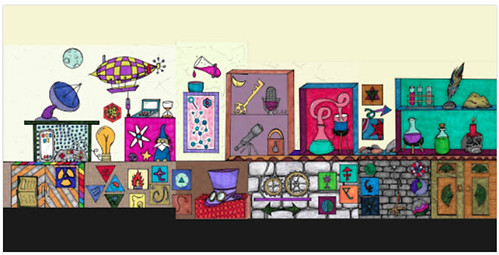
Where it worked: Early on, we had a vision of an immersive virtual lab that visitors could wander around in, like a museum. None of us had done much with immersive media, but it was Wendy who found and then suggested we try out the new ThingLink 360 platform. Many of us have used ThingLink before — it allows you to layer information and links and media on top of an image — so this seemed like a good fit. Mostly, it was. Susan created the artwork of the lab — I am still in awe of what she did and how quickly she did it — and Niall was able to stitch the images together into a useable 360 degree image that ThingLink accepted. The immersive lab means that you wander around the lab, as you zoom in and out, and it works on browsers, and on mobile devices, and with VR devices like Google Cardboard. Some of the embedded media works better than others.
Where it didn’t work (and what we did): One thing I noticed early on as I moved individual media projects into the Lab is that things got rather crowded with the layered icons from ThingLink. Also, some media objects I could upload directly, and they worked fine, and some I had to host elsewhere, and embed, and some I had to create a portal that moves the user from the Lab to the site outside the Lab, which was not ideal. We also find that some of the media that works fine in one platform (like a mobile device) doesn’t always work so great in another platform (like a browser). I’m not sure of a solution to this problem, so we sort of accepted it as a condition of our construction. On a technical side, for some reason, my Chrome browser won’t play ThingLink 360 (but I am certain is something on my end … perhaps my video card is too old). It works great in Firefox and on mobile.
Participants and Makers
Where it worked: This project began with a group of open participants in the NetNarr ecosystem, but soon spread to folks in the DS106 and CLMOOC communities, and beyond. We shared various invitations widely at the start, hoping to get more people involved. We really wanted a slew of students in the NetNarr classes to come in with us — to bridge the network of the narrative — and sent out personal invitations on Twitter to them. These are those who made art for the lab: Niall B, Todd C, Charlene D, Sheri E, Simon E, Roj F, Terry G, Kelli H, Kevin H, Sarah H, John J, Alan L, Keegan L, Algot R, Ron S, Wendy T, Clare T, Susan W and Lauren Z. That’s nearly 20 people involved in making digital art. Pretty nifty.
Where it didn’t work (and what we did): We didn’t get many NetNarr university students, which points to how busy they are in their learning lives at the university, or maybe some wariness of invitations from folks they only know through Twitter hashtags, or something else. It still seems like open NetNarr folks are on the outside, looking in, as opposed to being part of the fabric of NetNarr. I am not blaming Mia or Alan, because it makes me wonder how courses can tap into the open community more, and in meaningful ways.
Collaboration
Where it worked: This whole project could not have been done without a handful of folks behind the scenes: Wendy, Sarah, Todd, Susan, and others. We had an open Twitter DM Chatline going nearly constantly through six weeks or so, and we also did two different Google Hangouts (on the same day) because of time zone differences. I am in the US. Wendy is in Australia. Sarah is in Scotland. It all made the organization of things easier (so many of us) and difficult (communication unfolded over time zones). We self-assigned the work, I realize, with me building the Lab in ThingLink, and Wendy keeping the invitations and table of objects organized, and Sarah providing technical support (sometimes, with help of Niall) and as a sounding board. Todd gave us encouragement and ideas, and Susan gave her art and spirit.
Where it didn’t work (and what we did): There was no hurdle that we didn’t overcome. This may come from mostly knowing each other over the years through other collaborations, and it points to the value of developing creative relationships over time.
So, what now? Please enjoy the Alchemy Lab, and maybe add some art when you get to the Exit point (you can leave the lab by looking up at the ceiling). The collaboration and making of media doesn’t have to end with the Lab. Bring your alchemy out into the world! And who knows … another collaborative project is always right around the corner.
I’ll be writing one more post …
Peace (immerse yourself),
Kevin