
(Created with Mozilla’s XRay Goggles)
Yesterday’s Daily Create for DS106 asked us to “Write an intro for a documentary on culture and traditions of a fictional country.” Since we are kneedeep into Connected Educator Month, I thought I would amuse myself (at least) with a spoof intro for a fake documentary about The Connected Country, and the search for the Most Connected Person in the World.
Here is what I wrote:
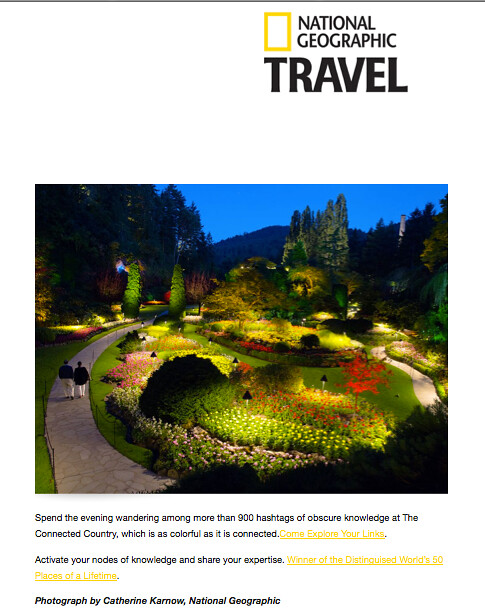
In this geographically distant yet technologically connected land, people find themselves drawn to each other by shared interests and expertise. Perhaps it is the hyperlink tattoos that adorn their foreheads or the hashtags each inhabitant wears on their left and right cheeks, but this land is a wondrous place of connections. Here, friends lend a hand or share an idea with strangers. Neighbors offer refuge to the confused who wander in from the outlands of the greater world. Everyone is looked after. There is trust here in this Connected Country. There is a sense that all of the residents here are in this life together, learning as they go along and sharing their learning without trepidation. Notice how each inhabitant wears a sharp-looking vest with multiple pockets. Each pocket contains a different mobile device, tuned to a different interest channel. At night, when the specially-designed lights of the Connected Country are turned on, one can literally visualize the threads that connect each person to the others. The colored webs are another indication of the tapestry of their lives. It is here that we begin our journey to find the Most Connected Person in the World. Come join us as we venture into the Connected Country.
And here is the podcast I created for it:
Peace (in the land),
Kevin