Peace (layers of it),
Kevin
Category Archives: Technology Resources
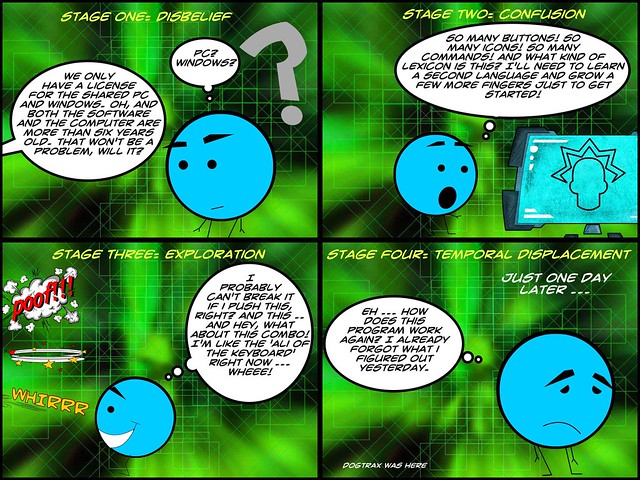
No One Reads the Manual: My Steps to New Tech

In my new role with the Western Massachusetts Writing Project (I guess I haven’t written about that yet .. will do later), I have been tasked with putting together our twice-yearly newsletter of events and activities for our writing project. I’m fine with that job. I like to write and share and connect. But the WMWP newsletter is created (for now, anyway) with a certain software program loaded on a specific WMWP laptop, and now that I have both computer and program in my hands, I’ve realized that learning a complicated piece of technology is … well … complicated.
As I was diving into the software this week to immerse myself in its inner workings, I realized I was going through some stages of “new technology” immersion. It began when I realized I would have be venturing back into an aging PC, as opposed to my Mac, and continued when I opened the software program up and saw dozens upon dozens of keys and buttons and options, all written in some language that didn’t make sense to my brain. Many, many bells and whistles.
Then, as I am apt to do, I just dove in, starting clicking things and working in the space, seeing what I could figure out as I went along. I’d get frustrated, try something else, get it working, hit another dead-end, try to find information help online, go back in, try again, and keep going. There were periodic little successes that at least allowed me to push forward with some limited sense of accomplishment.
For example, all I wanted to do was find a way to replace a photo. (apparently, that is done by “pointing” and that took me nearly 30 minutes to figure that out). And then I wanted a quick way to “preview” the newsletter I was creating, out of edit mode. I’m still searching for how to do that, believe it or not. It must be me, right? Where’s the big fat “This is What It Looks Like” button?
The next day? I had mostly forgotten what I had done the day before and how I had done it. A pitfall of diving in and not being methodical with new technology is the lack of clear paths and archival maps for the return journey. I didn’t document my dive in because there was never any method to the madness.
So, I began all over again.
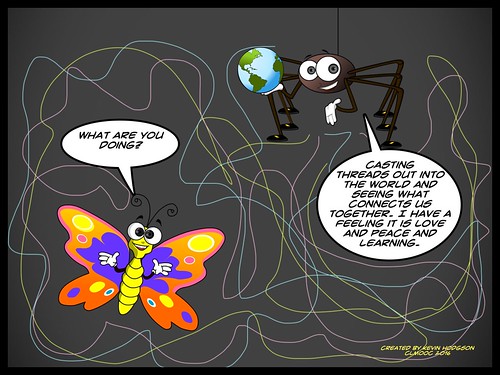
The comic is just another way for me to deal with the feeling of frustration. I know I will figure out what I need to know (I already know more than I did just a few days ago), and I know I will turn to those within the writing project who have used the program for tips of the trade. It will all work out.
But I also know that I follow a certain pattern when it comes to new technology, and I hope that by making my own thinking somewhat visible — with a bit of humor — it shows me a bit more clearly how my own students learn when they come up against new technology. And if I can better understand that process, perhaps I can be a better teacher.
Let’s face it — no one reads the manual.
Peace (it’s in there, somewhere),
Kevin
Curiosity Conversations: Two Zeegas Walk Into a Bar and So Does Terry

flickr photo shared by *s@lly* under a Creative Commons ( BY-SA ) license
I’ve been exploring the notions of Curiosity Conversations, inspired by Scott Glass in Make Cycle 3 of the CLMOOC. This interaction unfolded before Scott shared out his idea for CLMOOC, but fits perfectly with the concept.
Sometimes, the best part of writing digitally is trying to process the intent of the composition. But, I often don’t do much of that (or not enough for my own liking). Here, Terry Elliott and I took some purposeful time to interact with each other via a Hackpad to have “a conversation” about digital composition.
The overall thread was a poem that Jennifer N. wrote for CLMOOC a few weeks back, which then slowly transformed into a larger collaborative audio project. I wanted to take it a step further – using a tool called Zeega to make a visual piece. It turns out Terry was doing the same — making his own Zeega with the same audio and same poem.
Thus, our conversation unfolded … We asked each other questions, released some threads of ideas, wondered out loud about what it means to compose digitally. We don’t have any real answers. Just more questions.
First, watch each of our digital pieces.
First, there is mine:
And there is Terry’s Zeega interpretation:
And then, there is the messy Hackpad itself. You can add to the conversation, too. It’s an open document. Consider yourself invited. Join the conversation. Be curious.
Peace (in the mix),
Kevin
At Middleweb: Assessing Student Digital Writing

I posted a book review over at Middleweb that explores the difficult terrain of assessing student digital writing. It’s an area I know I continue to struggle with. This book — edited by National Writing Project colleague Troy Hicks and featuring a number of National Writing Project educators — seeks to show a variety of paths (via protocols) to look at digital writing, mostly from the view of process of creating as opposed to evaluation of the final product.
Read my review of Assessing Students’ Digital Writing: Protocols for Looking Closely
Peace (we’re all looking),
Kevin
A Moment of Repose
We’re ending the first Make Cycle of the CLMOOC (well, ‘ending’ is the wrong word entirely, since anyone can jump in whenever they want and that is the start of the CLMOOC) and before we shift into the second Make Cycle, I want to catch my breath.
You probably do, too. That’s OK. It’s been a flurry of activity, with introductions coming in from all over the world and in all sorts of media forms. The opening days of places like CLMOOC are like that. Flurries. Waves. Tides. Firehose. You name the metaphor. It probably fits, in some way.
The question is: Will folks hang around beyond the initial excitement?
I hope so, because Make Cycle 2 (which will kick off with a newsletter later today from facilitators Susan Watson and Helen DeWaard) is all about circling back to the first Make Cycle and finding other people to connect with .. to reciprocate with generosity. This can take many forms, as Susan and Helen will explain, but the idea is to try to go deeper with our networks, and not just fall back on the +1 button, or the thumbs up, or the like.
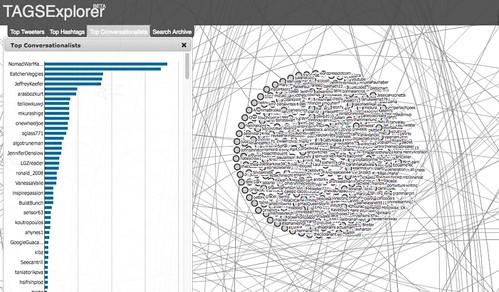
How we make our connections go deeper, and nurture sustainability of connections, is the underlying current in the CLMOOC in the coming days. Engaging in conversations, honoring someone else’s work through remix, listening to perspectives, tapping into collaborative projects … it’s all about understanding the World through the collective experiences of others. Listen, the CLMOOC is not necessarily a true reflection of the World — we’re mostly a narrow a splinter of humanity with common values — but it’s a start.
Want to see the kind of connections going on already in CLMOOC? Check out this TAGS Explorer.
You can read all the CLMOOC newsletters here.
I hope to collaborate with you in the coming week, one way or another. One easy entry point: Leave a comment. Ask a question. Write a poem.
Peace (for you),
Kevin
Process Notes: Turning Text into Music
My friend, Wendy, reminded me in our Google Plus community of a site that allows you to input text and it will convert the text into a musical composition with a companion music file. This is how I did it this morning with a short bit I wrote.
First, I wrote up a Find Five Friday for #CLMOOC — I found five people that I wanted to recognize or honor this morning. It’s another way that connections get made in CLMOOC.
Revisiting #clmooc #F5F idea (Find Five Friends) by shouting out to peeps and projects and connections https://t.co/555964uN8q
— KevinHodgson (@dogtrax) July 15, 2016
Next, I copied the text of my F5F and popped it into the engine of P22 Music Text Composition Generator. You can choose an instrument, and time signature, and give your file a name. When you click “generate,” it creates a musical composition. It also creates a companion MIDI music file. NOTE: Chrome did not play nice and I had to jump over to Firefox and allow Flash to be used.
Since MIDI music files are very specific about where they can be played, I wanted to convert it into an MP3 file for sharing. I used Zamzar, an online media converter. It worked like a charm.
I then uploaded the MP3 file (I had chosen the Vibraphone as the instrument but there are other variations … all sound sort of electronic-y but what can you do?) into Soundcloud, and used a screenshot of the composition as my image.
How about you? What text can you make into music? Can you honor someone else’s text by turning it into music?
Peace (in all time signatures),
Kevin
My Son’s Remix Project: Trump and Futurama
My youngest son (age 11) was watching an episode of Futurama a few weeks ago. In it, Richard Nixon (with his head in a jar) is talking to a crowd of people, about building a wall to keep space aliens out. A light when on in my son’s head. He remembered all the hoopla about Donald Trump building a wall.
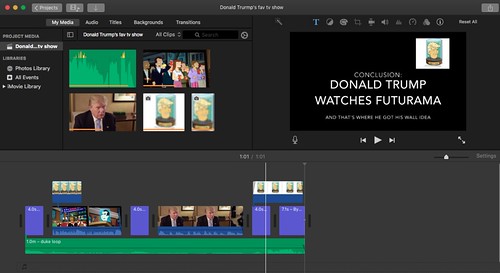
So, he started to plan out this idea of a political remix, of meshing Trump’s call for a wall on the border with Mexico with Head-in-Jar Nixon’s call for a wall in outer space. I helped him get the videos he wanted to use but he knows enough about iMovie now to do the editing and mixing himself. I was mostly hands-off.
The result? Pretty cool political remix, I think, for an eleven-year-old kid who understood that he could make political commentary with pop culture elements. Of course, I am biased. He’s my kid. You’ll have to watch and see what you think.
Peace (remix it for greater effect),
Kevin
App Review: Chosen (Music Video Creator)
This was sort of fun. I guess. I heard about a music video mobile app called Chosen that is becoming popular with young people (after, typically, not necessarily being used in the way it was built for). Kids use it for lip-syncing videos, and the company just got rights to millions of songs, I guess.
I figure it’s always a good idea to get a handle on what is becoming popular (still have yet to do Snapchat, though, so maybe take my pronouncements with a grain of salt) and so I dove into Chosen.
It’s pretty simple to use. You can record your voice or music, or choose music (this is the lip-sync method). There are some funny overlays you can choose. You hit “record” and do your thing. The video gets saved to your device and you can share it out. Or you can share it within the Chosen ecosystem. (Note: the folks might want to, eh, choose, a new name I could not shake a religious theme from my mind when hearing the name of the app).
Here I am, grooving to Justin Timberlake’s song of the summer on pop radio:
Give it a try. See what you think. Maybe we can do a lip-sync competition during CLMOOC?
Peace (muse it),
Kevin
Tech Pedagogy: An Annotated Exploration

flickr photo shared by zoxcleb under a Creative Commons ( BY-SA ) license
My friend, Terry, recently published an entire series of blog posts in which he introduces and explores various technology tools, from an angle of pedagogy. He wonders as much of “the why” as much as the “here it is,” and I like that.
I’ve collected his series of posts as an Outliner in my Diigo bookmarking world, pulling out some of Terry’s words and adding a few of my own as an attempt at annotating what he was doing.
Or you can see it all right here in a sort of messy version of the Diigo Outliner.
In either case, bookmark what he was up to, and share it out. I’m sure that will make Terry happy.
Tellio’s Tour of Tech Pedagogy
- RhetCompNow | Nowhere but here.
“I also believe that unless technology evokes fun and the spirit of play it will never be personally useful to you as a teacher and learner. So…I propose to bring you a series of tech tools, processes and information that you will come to find are “as handy as a pocket on a shirt”.” — TerryDon’t know Terry Elliott’s blogs? You should. He’s always up for the unexpected — either through sharing of what he is learning at one of his online spaces or asking questions meant to push our thinking. Revive the signals? Yes. (That’s the tagline at one of his blogs) This outline list of links tracks and shares Terry’s work to uncover the pedagogy behind various technology for learning. While he made these posts for his Writing Project Summer Institute, he is kind enough to share them out to the world. Enjoy. Learn. Create.
- Writing Project Tech Pedagogy: Episode Thirteen (6/24/2016) | RhetCompNow (Managing the Media Overload)
“Today’s post strays into a briar patch where only rabbits feel comfortable: the sense that the noise of the net is drowning the inner signal that is trying to get out of ourselves, our voice.” — Terry.
Me: Here, Terry pulls back the cover on how he manages his media stream. It’s easy to feel overwhelmed. Having a means to manage it all is important.- Writing Project Tech Pedagogy: Episode Twelve (6/23/2016) | RhetCompNow (Finding Media to Use for your Projects)
“Do you need free? As in “copyright free, CCBY, public domain sounds and music for a student or personal project” free? If so, your options are extraordinary and here are a few of them.” — Terry.
Me: Remixing and using media for creation can get tricky. The best option? Make stuff yourself. The next best option? Find someone who is freely offering their work for your use, and then point back to the artist.- Writing Project Tech Pedagogy: Episode Eleven (6/21/2016) | RhetCompNow (Assorted Summer Reading Doo-Dads)
Me: Terry gives us some options for online summer reading.- Writing Project Tech Pedagogy: Episode Nine (6/18/2016) | RhetCompNow (Neat Stuff)
“Some websites are cool tools unto themselves. I am going to share a few of those today. They have proven to be artesian wells of knowledge and prompts to action. I hope you enjoy them as well.” — Terry.
Me: I didn’t realize he had my blog on there. Well. Thanks. I love how Terry annotates as well as shares. He models for the rest of us how we can think out loud, for the benefit of the self and for others, about the “whys” of what we’re doing.- Writing Project Tech Pedagogy: Episode Eight (6/18/2016) Analog Meets Digital: the Fountain Pen as Strange Attractor | RhetCompNow (Of Fountain Pens and the Analogue World)
” love fountain pens. I love what you can do with a decent one. ” — Terry.
Me: Writing comes in all forms. I do find myself leaning in to the digital a little too often, perhaps, and I admit, I have not written with a fountain pen since … I was a child, playing with ink. This is a nice reminder that the tools we use to write can often shape the writing we are doing.- Writing Project Tech Pedagogy: Episode Seven (6/17/2016) | RhetCompNow (Make YouTube and Online Videos Work for You)
“Want to use YouTube in the classroom, but find it a bit risky and potentially embarrassing or worse with younger students? Wish you could convince your district to open up YouTube but not sure how to argue for it?” — Terry.
Me: For teachers wondering how to safely use the vast media out there in the classroom, Terry points us in some various directions.- Writing Project Tech Pedagogy: Episode Six (6/16/2016) | RhetCompNow (Twitter and Its Potential)
“Today, a simple suggestion. Use Twitter for professional development.” — Terry.
Me: I’m not sure if his Writing Project colleagues took him up on the offer, but there is little doubt that Twitter has completely changed the way teachers can connect and share and learn from each other. It has completely turned the whole PLC concept on its head … in a good way … (but avoid the echo chamber effect)- Writing Project Tech Pedagogy: Episode Five–the Ides of June Edition | RhetCompNow (Audio Annotation)
“My post today is about annotating SoundCloud. Yes, you can make time specific notes on sound files. It’s free, easy to use, congenial to share, and worth having in your repertoire.” — Terry.
Me: Over the years, Terry has reminded me time and again about the power of adding text annotations to digital media, and here, he explores the very rich opportunity that Soundcloud has baked into its system.- Writing Project Tech Pedagogy: Episode Four (6/14/2016) | RhetCompNow (Annotating Images)
“All of this activity falls under what I think of as “developing a repertoire.” The Internet is still a collection of small tools loosely joined. All you need is a small collection of tools in order to create and share.” — Terry.
Me: Here, Terry introduced Pablo. I never heard of Pablo. You can do fun things with images and text, such as write short text pieces or add annotations. There are, of course, many ways to do this, but sometimes, it’s worth checking out a new technology in order to see what might happen, even if the tech is not designed for that experience. And I like Terry’s words about having a collection of things to pull from.- Writing Project Tech Pedagogy: Episode Three (6/13/2016) | RhetCompNow (Annotate the Web)
“Hypothes.is allows you take any web page on the Internet and annotate the text. Like Vialogues, it is free and open to all. You just need to sign up with them and then begin.” – Terry.
Me: What happens when your thinking meshes in harmony and reacts in contrast to others’ opinions? You get a conversation. Technology like these ones provide a path through the gap. Not perfect. Not yet. But a path, just the same. We can talk and react and learn.- Writing Project Tech Pedagogy: Episode Two (6/12/2016) | RhetCompNow (Close Read This)
“Close reading is an old buzzword. The idea of slowing down and breaking open a text in order to explicate its meaning goes back to the the very earliest Biblical scholarship. Like most ideas it bears a bit of skepticism. In other words use it and don’t be used by it. ” — Terry.
Me: Good words, there. Terry turned me on to Vialogues some time back and I love that it allows people to interact with a video, and that you can skip and jump from comment to comment, and it lands on the video the comment is about. Nice.- Writing Project Tech Pedagogy: Episode One | RhetCompNow (What He’s Up To)
“Life is short, teaching time is precious. If the tool is handy and you find it is valuable to you personally, pedagogically or professionally, then “have at it, hoss”. If not, then move on to the next one. I will promise to do my best to not waste your time. ” — Terry
Me: Thanks, man.
Peace (it’s all good),
Kevin
#2NextPrez: Annotation Nation with Hypothesis
As part of Letters to the Next President 2.0, we are being asked to annotate articles about the political sphere. The organizers suggest Hypothesis, which I already regularly use. Hypothesis is a web-based annotation tool. You can use the bookmarklet that you can install right in your browser (that’s what I do) or use direct links (see my invite below).
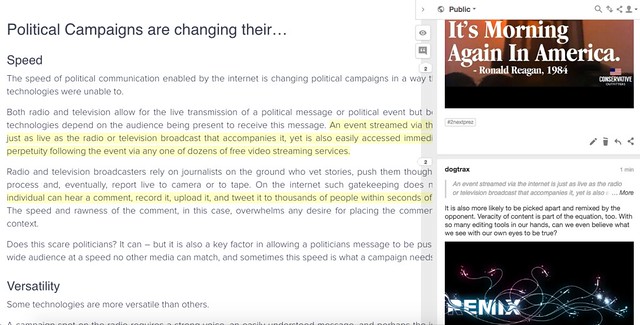
I was curious about how technology is changing politics, and dug out this article: Three Ways The Internet Has Changed Political Campaigns, and dug into it as best as I could. It’s short and I invite you to come annotate with me. That’s the beauty of crowd annotation — we can all dig into the same articles together.
The idea behind a public annotation activity is to get all of our voices into the mix. This summer’s Letters to the Next President seems to be designed to allow teachers to play and remix and use the tools, in hopes of discovering some ways to engage their own students in the fall when Clinton vs. Trump becomes loud and overwhelming.
Note: Hypothesis also collects annotations around common tags, so if you want to see/read all annotations on all articles with the #2nextprez tag, you can do that.
Peace (beneath the texts),
Kevin