My students had a blast yesterday with the Hour of Code project in which you can learn how to build and then publish your own style of “Flappy Bird” game. We began our Hour of Code in the morning, when I had the Angry Birds coding activity on the board and posted a sign: Play This Game!
They did.
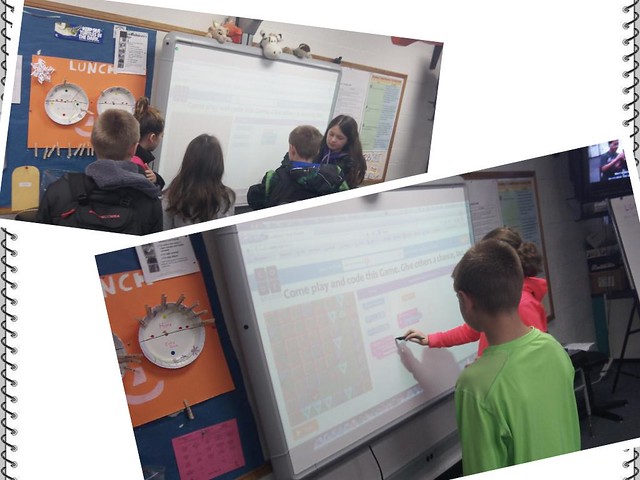
Then, during each of our ELA classes, students collaboratively, via the Interactive Board, went through the Flappy Bird programming lesson. There were lots of encouragements as kids used the pen to program the game, and cheers when it worked. I struggled with finding a way to collect all of the Flappy Bird style games, so that as classes and as individuals coded the games, they could share them out for others to play.
I decided upon using a Padlet, which makes the collection visible, but a quirk in it means that when you click on the game link in Padlet, you have to find the source button to get to the actual game. I find that extra step annoying. The students didn’t, so there’s that.
A number of students went from the Flappy Bird game to the Angry Birds game, to the Frozen activity, but the “aha” moment came when a girl began watching the Javascript tutorial (via Kahn Academy). She was transfixed for a long stretch of time, and every now and then, she would say, quite loud, “This … is … so… interesting.” She eventually called some of her girlfriends over, and they all huddled around her computer, trying to wrap their heads around some more advanced programming language.
Who knows what seeds got planted during the Hour of Code … and where it might take them.
Peace (in the share),
Kevin